Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- react 프로젝트 리팩토링
- 모던 자바스크립트 TIL
- 프로그래머스 데브코스 프론트엔드
- useEffect return
- 투포인터알고리즘 js
- frontend roadmap study
- react customHook 예시
- Vue3 Router
- 프로그래머스 K_Digital Training
- Frontend Roadmap
- 모던 자바스크립트 딥다이브
- 모던 자바스크립트 Deep Dive
- 백준 js
- 모던 자바스크립트 Deep Dive TIL
- 인프런 자바스크립트 알고리즘 문제풀이
- 프로그래머스 데브코스
- 개발자 특강
- TypeScript 문법 소개
- 프로그래머스 K_Digital Training 프론트엔드
- 백준 node.js
- 프로그래머스 데브코스 프론트엔드 TIL
- K_Digital Training
- Vue3
- KDT 프로그래머스
- KDT 프로그래머스 데브코스 프론트엔드
- 우테캠 회고록
- useRef 지역 변수
- 머쓱이
- 모던 javascript Deep Dive
- 리팩토링 회고
Archives
- Today
- Total
프론트엔드 개발자의 기록 공간
[프로그래머스 JavaScript] 짝지어 제거하기 본문
🚩 프로그래머스 Level2 짝지어 제거하기

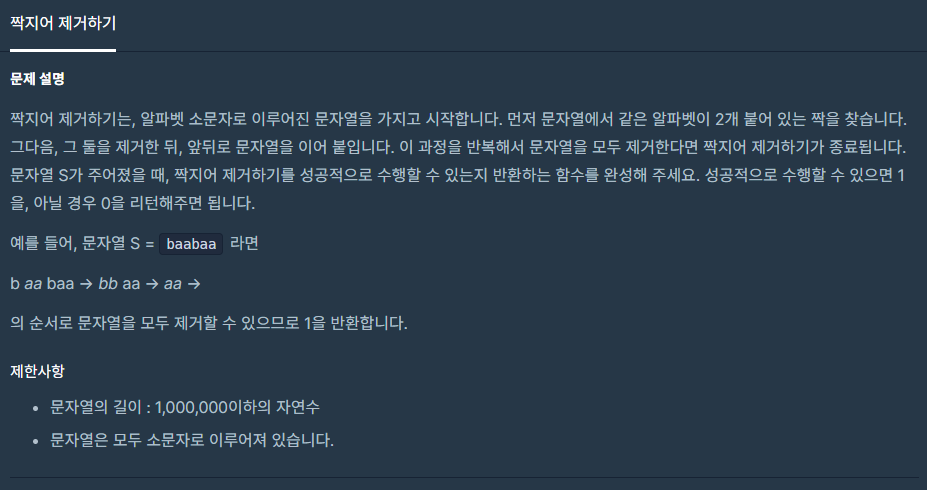
📖 문제 설명
연속된 문자를 제거해서 모두 제거가 가능하면 1, 아니면 0을 리턴해주면 되는 문제입니다.
제거후 앞뒤 문자열을 이어붙였을때도 연속된 문자이면 지워줍니다.
👉 소스 코드 ⏰시간복잡도 O(n)
function solution(s)
{
var answer = -1;
let stack = [];
//문자열이 홀수면 불가능
if(s.length%2 !== 0) return 0
for(let x of s){
//현재값과 스택에있는 값이 일치하면
if(x === stack[stack.length-1]){
stack.pop();
continue;
}
//모든 문자열 스택에 넣어줌
stack.push(x);
}
//스택 길이에 따라
answer = stack.length === 0 ? 1 : 0
return answer;
}📖 코드 설명
문자열의 길이 만큼 반복을 수행합니다.
수행하면서 모든 문자열을 stack에 넣어줍니다.
넣기전에 stack의 마지막 값과 비교해서 일치하면 pop으로 값을 제거한 뒤
다음 반복문을 수행하면 됩니다.
728x90
'알고리즘_JS > 프로그래머스_Level2' 카테고리의 다른 글
| [프로그래머스 JavaScript] 조이스틱 (0) | 2021.07.22 |
|---|---|
| [프로그래머스 JavaScript] 타켓 넘버 (0) | 2021.07.22 |
| [프로그래머스 JavaScript] 오픈채팅방 (0) | 2021.07.22 |
| [프로그래머스 JavaScript] 기능개발 (1) | 2021.07.21 |
| [프로그래머스 JavaScript] 124 나라의 숫자 (0) | 2021.07.21 |
Comments




