| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스 데브코스 프론트엔드 TIL
- 프로그래머스 K_Digital Training 프론트엔드
- 백준 node.js
- 프로그래머스 데브코스
- K_Digital Training
- 백준 js
- 우테캠 회고록
- Vue3 Router
- Vue3
- 투포인터알고리즘 js
- 리팩토링 회고
- frontend roadmap study
- 모던 자바스크립트 Deep Dive TIL
- useRef 지역 변수
- react customHook 예시
- 인프런 자바스크립트 알고리즘 문제풀이
- 모던 자바스크립트 Deep Dive
- 모던 자바스크립트 딥다이브
- Frontend Roadmap
- useEffect return
- react 프로젝트 리팩토링
- TypeScript 문법 소개
- 모던 자바스크립트 TIL
- 프로그래머스 K_Digital Training
- 프로그래머스 데브코스 프론트엔드
- KDT 프로그래머스 데브코스 프론트엔드
- 개발자 특강
- 모던 javascript Deep Dive
- KDT 프로그래머스
- 머쓱이
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript DeepDive] 17장_생성자 함수에 의한 객체 생성 본문
📖 학습 목차
- 17장_생성자 함수에 의한 객체 생성
✅ 생성자 함수에 의한 객체 생성
생성자 함수란 new 연산자와함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다.
생성자 함수에 의해 생성된 객체를 인스턴스라 한다.
const person = new Object();
person.name = 'Lee';자바스크립트는 Object 생성자 함수 이외에도 String, Number, Boolean, Function, Array, Date등의
빌트인 생성자 함수를 제공한다.
✍ 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 직관적이고 간편하다.
하지만 객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성하기 때문에
동일한 프로퍼티를 갖는 객체의 경우(값은 다름) 매번 동일하게 프로퍼티를 기술해야하기 때문에
비효율적이다.
const circle1 = {
radius: 5,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle1.getDiameter()); // 10
const circle2 = {
radius: 10,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle2.getDiameter()); // 20
✍ 생성자 함수에 의한 객체 생성 방식의 장점
생성자 함수에 의한 객체 생성 방식은 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼
생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간펀하게 생성할 수 있다.
(자바에서 클래스를 선언하여 new 생성자 함수를 사용해 인스턴스를 생성하는 개념과 유사)
// 생성자 함수
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스의 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체를 생성
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20생성자 함수는 객체(인스턴스)를 생성하는 함수이다. 일반 함수와 동일한 방법으로 생성자 함수를 정의하고 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다.
만약 new 연산자 없이 생성자 함수를 호출하면 일반 함수로 동작한다.
✍ 생성자 함수의 인스턴스 생성 과정
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다
}
// 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다.
const circle = new Circle(1);
console.log(circle); // Circle {radius: 1, getDiameter: ƒ}new 연산자와 함께 생성자 함수를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 암묵적으로
인스턴스를 생성하고 인스턴스를 초기화 한 후(개발자의 코드에 의해 초기화 수행)
암묵적으로 인스턴스를 반환한다.
✍ 내부 메서드 [[Call]]과 [[Construct]]
함수 선언문 또는 함수 표현식으로 정의한 함수는 일반적인 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다. 생성자 함수로서 호출한다는 것은 new 연산자와 함께 호출하여 객체를 생성하는 것을 의미한다.
함수는 객체이므로 일반 객체와 동일하게 동작할 수 있다. 함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드를 모두 가지고 있기 때문이다.
하지만 함수는 객체이지만 일반 객체와는 다르다. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드는 물론, 함수 객체만을 위한 내부 슬롯 (Environment, FormalParameters) 등의 내부 슬롯과 (call, Construct)같은 내부 메서드를 추가로 가지고 있다.
function foo() {}
// 일반적인 함수로서 호출: [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출: [[Construct]]가 호출된다.
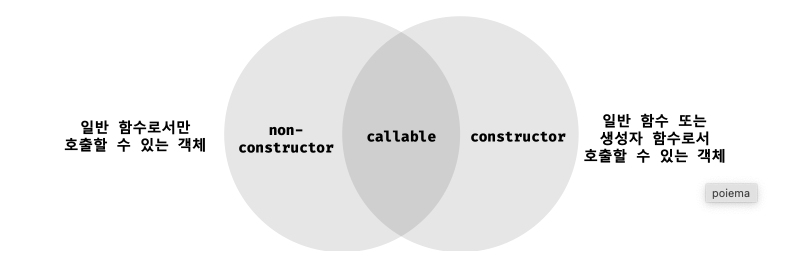
new foo();내부 메서드 [[Call]]을 갖는 함수 객체를 callable이라 하며, 내부 메소드 [Construct]]를 갖는 함수 객체를 constructor, [[Construct]]를 갖지 않는 함수 객체를 non-constructor라고 부른다. callable은 호출할 수 있는 객체, 즉 함수를 말하며, constructor는 생성자 함수로서 호출할 수 있는 함수, non-constructor는 객체를 생성자 함수로서 호출할 수 없는 함수를 의미한다.

✍ constructor와 non-constructor의 구분
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 함수 정의 방식에 따라 함수를
constructor와 non-constructor로 구분한다.
- constructor: 함수 선언문, 함수 표현식, 클래스
- non-constructor: 메서드 (ES6 메서드 축약표현), 화살표 함수
// 일반 함수 정의: 함수 선언문, 함수 표현식
function foo() {}
const bar = function () {};
// 프로퍼티 x의 값으로 할당된 것은 일반 함수로 정의된 함수다. 이는 메서드로 인정하지 않는다.
const baz = {
x: function () {}
};
// 일반 함수로 정의된 함수만이 constructor이다.
new foo(); // -> foo {}
new bar(); // -> bar {}
new baz.x(); // -> x {}
// 화살표 함수 정의
const arrow = () => {};
new arrow(); // TypeError: arrow is not a constructor
// 메서드 정의: ES6의 메서드 축약 표현만을 메서드로 인정한다.
const obj = {
x() {}
};
new obj.x(); // TypeError: obj.x is not a constructor함수를 일반 함수로서 호출하면 함수 객체의 내부 메서드 [[Call]]이 호출되고 new 연산자와 함께 생성자 함수로서 호출하면 내부 메서드 [[Constructor]]가 호출된다. non-constructor인 함수 객체는 내부 메서드 [[Constructor]]를 갖지 않는다.
✍ new 연산자
일반 함수와 생성자 함수에 특별한 형식적 차이는 없다.
일반 함수를 정의해서 new 연산자를 통해 함수 호출하면 생성자 함수로 동작하고,
생성자 함수를 정의해서 new 연산자 없이 호출하면 일반 함수로 동작한다.
👨💻 이번 장에서는 함수와 객체, 또 new 연산자에 따른 함수에 대해 학습을 했다.
자바에서 생성자의 개념은 알고있었지만, 자바스크립트에서는 딱히 사용할 일이 없고,
똑같은 개념이라고 생각했다. 하지만 생소한 개념과 함수 호출 방식에 따른 this의 차이점을
이해하기 위해 세 번 정도 정독한것 같다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript DeepDive] 19장_프로토타입 (0) | 2022.02.16 |
|---|---|
| [JavaScript DeepDive] 18장_함수와 일급 객체 (0) | 2022.02.14 |
| [JavaScript DeepDive] 16장_프러퍼티 어트리뷰트 (0) | 2022.02.13 |
| [JavaScript DeepDive] 13~15장 (1) | 2022.02.10 |
| [JavaScript DeepDive] 12장_함수 (0) | 2022.02.09 |


