Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 투포인터알고리즘 js
- 리팩토링 회고
- K_Digital Training
- useEffect return
- KDT 프로그래머스
- 모던 자바스크립트 TIL
- Vue3
- 백준 js
- 프로그래머스 데브코스
- 모던 자바스크립트 Deep Dive TIL
- 모던 자바스크립트 딥다이브
- react 프로젝트 리팩토링
- Vue3 Router
- react customHook 예시
- TypeScript 문법 소개
- KDT 프로그래머스 데브코스 프론트엔드
- 프로그래머스 K_Digital Training 프론트엔드
- 백준 node.js
- 개발자 특강
- 모던 자바스크립트 Deep Dive
- 프로그래머스 데브코스 프론트엔드
- 머쓱이
- 프로그래머스 K_Digital Training
- 인프런 자바스크립트 알고리즘 문제풀이
- Frontend Roadmap
- 프로그래머스 데브코스 프론트엔드 TIL
- 모던 javascript Deep Dive
- 우테캠 회고록
- useRef 지역 변수
- frontend roadmap study
Archives
- Today
- Total
프론트엔드 개발자의 기록 공간
[프로그래머스 JavaScript] 폰켓몬 본문
프로그래머스 Level1 폰켓몬 문제

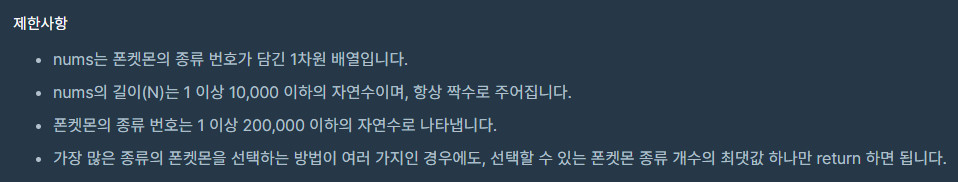
문제 설명 : 주어진 폰켓몬에서 N/2만큼 폰켓몬을 고를 수 있는데 최대한 서로 다른 종류의 폰켓몬을 골랐을때 몇 종류의 폰켓몬을 선택할 수 있는지 파악하는 문제이다.
function solution(nums) {
var answer = 0;
//폰켓몬 중복제거 후 리스트 배열로 변환
let newNums = new Set(nums);
newNums = Array.from(newNums);
//n = 가질 수 있는 폰켓몬 수
let n = nums.length / 2;
let tmp = [];
//n만큼의 폰켓몬을 tmp배열에 삽입
for (let i = 0; i < n; i++) {
tmp.push(newNums[i]);
}
//위 반복문을 통해 N/2마리에 해당하는 폰켓몬이
//tmp에 들어있다. 하지만 폰켓몬 수 보다 반복문이
//더 실행되었다면 undefinded값이 저장된다.
//undefined 삭제
tmp = tmp.filter((el) => el !== undefined);
//tmp에 있는 폰켓몬 수가 선택할 수 있는 최대 종류이다.
answer = tmp.length;
return answer;
}코드 설명 : 우선 중복된 폰켓몬을 선택했을때 종류의 수와 연관없는것을 파악하고 Set을 이용하여 중복제거를 해주었다. 그 후 가질 수 있는 폰켓몬 수(n) 만큼 반복하면서 새로운 배열에 중복처리된 폰켓몬의 정보를 넣어준다.
(이때 n보다 폰켓몬의 수가 더 많을 수도 있고 n이 더 클 수도 있다.
전자의 경우는 어차피 n개의 폰켓몬 밖에 못가져가므로 n이되고 후자의 경우는 중복처리된 폰켓몬 수만큼이 된다.)
후자의 경우에는 반복문에서 범위를 넘어가므로 undefined가 들어가게 되서 처리후 남아있는 배열의 길이를 리턴해준다. 시간복잡도는 O(n)이다.
감명받은 다른 풀이
function solution(nums) {
const max = nums.length / 2;
const arr = [...new Set(nums)];
return arr.length > max ? max : arr.length
}다른 사람의 코드인데 보자마자 미친거아니냐라는 생각이들었다... 단 두줄로 해결했다...
코드를 해석하니 원리는 나의 방식과 동일했다. 하지만 작성방법이 달랐다.
나는 중복처리후 폰켓몬과 가질수 있는 폰켓몬 수를 고려해서 반복문과 별짓을 했지만
이 코드를 보고 생각해보니 그냥 단순히 둘중에 큰 값을 리턴해주면 되겠네...라고 깨달을 수 있었다.
728x90
'알고리즘_JS > 프로그래머스_Level1' 카테고리의 다른 글
| [프로그래머스 JavaScript] 음양 더하기 (0) | 2021.06.07 |
|---|---|
| [프로그래머스 JavaScript] 3진법 뒤집기 (0) | 2021.06.07 |
| [프로그래머스 JavaScript] 크레인 인형뽑기 게임 (0) | 2021.06.06 |
| [프로그래머스 JavaScript] 키패드 누르기 (0) | 2021.06.06 |
| [프로그래머스 JavaScript] 체육복 (0) | 2021.05.24 |
Comments




