| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Vue3
- KDT 프로그래머스 데브코스 프론트엔드
- 모던 자바스크립트 TIL
- KDT 프로그래머스
- 프로그래머스 데브코스 프론트엔드
- frontend roadmap study
- Vue3 Router
- useRef 지역 변수
- 프로그래머스 K_Digital Training
- 모던 자바스크립트 딥다이브
- Frontend Roadmap
- useEffect return
- 머쓱이
- 개발자 특강
- TypeScript 문법 소개
- react customHook 예시
- 프로그래머스 데브코스 프론트엔드 TIL
- 프로그래머스 K_Digital Training 프론트엔드
- 모던 자바스크립트 Deep Dive TIL
- react 프로젝트 리팩토링
- K_Digital Training
- 투포인터알고리즘 js
- 리팩토링 회고
- 인프런 자바스크립트 알고리즘 문제풀이
- 백준 node.js
- 모던 javascript Deep Dive
- 프로그래머스 데브코스
- 모던 자바스크립트 Deep Dive
- 백준 js
- 우테캠 회고록
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript] 기본기(1) 본문
✍ 목차
- JS탄생 배경
- 브라우저 접속 시 네트워크 과정
- http vs https
- 브라우저 동작 원리
- 변수선언(var, let, const)
- 스코프(scope)와 클로저(closure)
- JS에서의 메모리 관리
✏️ JS탄생 배경
1995년 당시 웹브라우저 시장은 넷스케이프 사가 지배하고 있었다. 이 당시 웹은 변화하지 않는
정적인 화면으로만 꾸며진 html 파일에 불가 했다. 넷스케이프 사는 동적인 자료의 제공을 위해 프로그래밍
언어를 브라우저에 내장하기로 결졍했다. 이때 탄생한 것이 Brendan Erich(브랜든 아이크)이 만든
"JavaScript" 자바스크립트 이다.
tmi) 초기 명칭은 "Mocha" 였다. 이후 "LiveScript"로 바뀌었고 이후 Java의 유명세를 이용해
최종적으로 "JavaScript"로 명칭이 확정되었다.
✏️ 브라우저 접속 시 네트워크 과정
step1. 사용자가 브라우저에 url입력 ("https://comic.naver.com/webtoon/weekday")
step2. 브라우저가 URL 분석(protocal, path 등)
step3. DNS서버 조회(브라우저 캐시와 로컬 hosts파일을 참조하여 있으면 반환 없으면 DNS서버에 요청)
루트 도메인부터 차례로 탐색
1) .com DNS서버에 naver.com 주소 요청 ->
2) naver.com DNS서버에 comic.naver.com 주소 요청 ->
3) comic.naver.com DNS서버에 comic.naver.com/webtoon/weekday 주소 요청 ->
4) ip 정보 습득
step4. 해당 ip가 존재하는 서버로 이동(라우터를 통해)
step5. 웹서버와 tcp통신을 통해 socket을 열어야한다 -> 3way handshake 요청
step6. 서버는 응답을 반환한다. html, css파일 등을 클라이언트로 뿌려줌
step7. 받은 데이터를 브라우저는 렌더링 한다. (HTML을 읽어 DOM Tree를 구축하여 그린다)
📖 과제 - http vs https
https의 등장이유?
가장큰 이유는 보안적인 문제이다.
기존 http의 경우 80번 포트를 사용하여 서버/클라이언트간 통신을 한다.
통신시 암호화를 하지 않은 평문으로 데이터가 전송되기 때문에
사용자가 id, pw를 적어 로그인시, 클라이언트와 서버 사이에서 해커가 패킷을
훔쳐본다면 평문으로 볼 수 있기 때문에 치명적인 보안 이슈가 생긴다.
- 직접 체험해보고 싶다면 와이어샤크(패킷 캡처 프로그램)을 이용하여 실습을 경험해보는 것을 추천한다.
https의 경우 http에 보안 프로토콜(SSL) 기능을 추가한 것이다. 443번 포트를 사용하며 공개키/개인키 암호화
방식을 통해 패킷을 암호화 하고 있다. (공개키, 개인키 개념을 찾아보는 것을 추천드립니다.)
- 이것도 실습을 통해 직접 보는 것을 추천한다.
✏️ 브라우저 렌더링 과정
위 브라우저 접속 시 네트워크 과정을 통해 html. css파일을 받았다.
그 후 어떤 과정을 거쳐 화면에 보이게 되는가?.....
렌더링 엔진?
렌더링이란 html, css 등 문서를 브라우저에 출력하는 과정을 나타낸다.
대부분의 브라우저는 렌더링을 수행하는 렌더링 엔진을 가지고 있다.
크롬의 경우 웹킷(webkit)엔진 사용
랜더징 과정?
1. DOM 생성
서버로 부터 받은 html, css은 각각 DOM Tree와 CSSOM으로 만들어 집니다.

2. Render Tree 생성
DOM Tree와 CSSOM을 이용하여 Render Tree를 생성합니다. 여기에는 스타일 정보가 설정되어 있으며
실제 화면에 표현되는 노드들로만 구성된다.
- 모든 요소가 다 포함 되는 것이 아니다. ex) display:none 속성은 공간 차지하지 않기 때문에 제외된다.

3. Layout
브라우저의 뷰포트에서 각 컴포넌트들의 위치와 크기를 계산합니다. 즉 Render Tree들이 가지고 있는 정보를
가지고 어디에 어떻게 그릴지 처리하는 단계이다.
4. Paint
Layout 과정이 끝나면 요소들을 실제 화면에 그리게 된다.
만약 로컬에서 viewport 변경(화면 크기 달라질때), 컴포넌트 추가 및 삭제, JS 이벤트 동작, 요소 위치 및 크기
변경 등의 과정이 생기면 3번과 4번의 과정이 새롭게 진행 됩니다. (Layout에 영향이 없는 색상 변경의 경우
4번만 변경)
✏️ 변수선언 (var, let, const) 차이점
1. 변수 선언방식
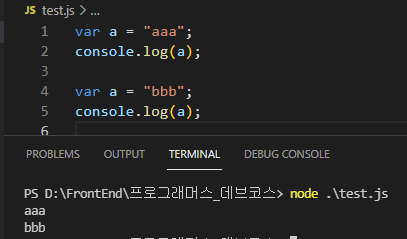
var : 재선언, 재할당 가능 -> 차후에 변수값 중복으로 인해 실수 및 에러 발생 가능성이 높다.

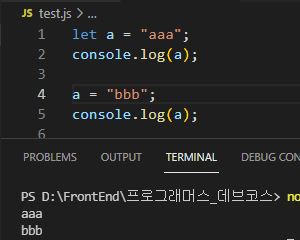
let : 재선언 불가능, 재할당 가능 -> var 대신 사용(안전성)

const : 재선언, 재할당 불가능 -> 불변한 값(상수) 이용시 사용
정리하자면 var의 문제점으로 인해 ES6 이후에 let, const 변수 선언 방식이 나타났다.
let은 재선언은 불가능하지만, 재할당은 가능하고 const는 둘다 불가능한 상수 변수이다.
2. 호이스팅
호이스팅이란 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.
자바스크립트 함수가 실행되기 전에 필요한 변수값들을 모아 유효 범위의 최상단에 선언한다.
- 유효범위란 함수 블록 {} 안에서 유효하다.
- 실제 메모리에는 변화가 없다.
- 실제로 코드가 끌어 올려지는 것이 아니라 자바스크립트 Parser 내부적으로 끌어올려서 처리한다.
- var 선언문이나 function선언문 등이 호이스팅에 해당된다.
console.log(a);
var a = 10;
//결과 undefined//호이스팅 결과
var a;
console.log(a);
a = 10;
위의 코드를 호이스팅 결과로 나타내면 두번째 블록과 같다. 변수 선언이 호이스팅 되었기 때문에
Error가 아닌 undefined가 찍힌다.
a();
function a() {
console.log("A");
}
//결과 "A"//호이스팅 결과
function a() {
console.log("A");
}
a();function선언문도 호이스팅이 되기 때문에 두번째 블록과 같이 바뀌어 실행된다.
💡 호이스팅 사용 시 주의
- 코드의 가독성과 유지보수를 위해 호이스팅이 일어나지 않는다.
- let, const는 호이스팅이 발생하지 않는다. (사실 호이스팅이 되지만,Temporal Dead Zone 라는 개념 때문에 발생이 되지 않는 것 처럼 사용할 수 있다.)
- 호이스팅을 모르더라도 함수와 변수를 가급적 코드 상단부에서 선언하면, 호이스팅으로 인한 스코프 꼬임 현상은 방지 가능하다
3. function-level scope vs block-level scope
scope(스코프)의 개념은 아래에서 다루겠다.
함수-레벨은 함수안에서 선언된 변수는 함수안에 모든 곳에서 유효하다는 의미이다.
function scope() {
for (var i = 0; i < 5; i++) {
continue;
}
console.log(i);
//결과 5
}
scope();scope() 함수안에서 var i가 선언이 되었고 반복문이 끝났더라도 같은 함수이므로 5가 출력된다.
블록-레벨은 함수가 아닌, {} 블록내에서만 유효하다는 의미이다.
function scope() {
for (let i = 0; i < 5; i++) {
continue;
}
console.log(i);
//결과 Error
}
scope();하지만 let,const의 경우 {} 블록내에서만 유효하니깐 {}을 벗어나서 해당 변수를 사용하게 되면 Error이 나타난다.
3. 정리
변수 선언에는 기본적으로 const를 사용하고, 재할당이 필요한 경우엔 let을 사용한다.
var은 없는셈치자...
✏️ 스코프(scope)와 클로저(closure)
스코프란?
유효범위라고도 부르며 변수가 어느 범위까지 참조되는지를 뜻 한다.
- 전역 스코프(Global scope) : 스크립트 전체에서 참조되어 어느 곳에서든 사용된다.
let a = "A";
function scope() {
console.log(a);
}
scope();
//실행결과 "A"- 지역 스코프(Local scope) : 정의된 함수 내에서만 참조되는 것을 의마하며, 밖에서는 참조 되지 않는다.
function scope() {
let a = "A";
console.log(a);
}
function test() {
let a = "B";
console.log(a);
}
scope();
test();
//실행결과 "A", "B"- function-level scope vs block-level scope은 위에서 다루었다.
클로저란?
클로저는 함수가 선언된 환경의 스코프를 기억하여 함수가 스코프 밖에서 실행될 때에도 기억한 스코프에
접근할 수 있게 만드는 문법이다.
// counter는 외부 함수
// changeCount는 내부 함수
const counter = function () {
let count = 0;
function changeCount(number) {
count += number;
}
return {
increase: function () {
changeCount(1);
},
decrease: function () {
changeCount(-1);
},
show: function () {
alert(count);
},
};
};
const counterClosure = counter();
counterClosure.increase();
counterClosure.show(); // 1
counterClosure.decrease();
counterClosure.show(); // 0counter은 외부 함수 changeCount은 내부 함수이다.
retutn 객체를 통해 외부 함수의 실행이 끝나고 내부 함수 changeCount를 실행해도
외부 함수 count의 변수에 접근 할 수 있다. 이러한 로직을 클로저라고 한다.
즉, 내부 함수에서 외부 함수의 변수를 사용하면 내부 함수는 클로저라고 부른다.
✏️ JS에서 메모리 관리
메모리 생명주기는 모든 언어에서 동일하다.
할당 -> 사용 -> 해제
JS엔진은 Garbage Collector(가비지 컬렉터)를 활용하여 자동으로 메모리를 정리를 해준다.
따라서 개발자는 메모리에 대해서 크게 신경쓸 필요가 없다.
let a = 10;
let b = a;
a += 1;
b += 1;
//10에 할당된 메모리가 가비지 컬렉터를 통해 해제된다.
//참조가 끊어져서 10을 가리키는게 없기 때문이다.
🙆♂️ 느낀점
첫날이라 비교적 가벼울줄 알았는데 생각보다 학습할 것이 많았다.
나름 전공생으로 공부를 많이 했다고 생각했는데 평소 대충 알고 있었던 개념들이지만
설명할 정도는 아니였다. 하지만 오늘 강의를 통해 기본of기본을 다시 한번 되새길 수 있어서 좋았다.
정리하는 것도 한 참 걸렸다..
또한 강의에서 프론트엔드 개발자가 가지고 있으면 안되는 마음에 대해서 말씀해주셨다.
1. CS지식 무시
2. CSS 안하기
3. 코더가 되는 것 (프레임워크나 라이브러리만 가져다 쓰는 것 즉, FE에서는 바닐라 JS가 중요)
1,2,3번 전부 초창기에 가지고 있던 나쁜 습관이였다.
프론트에서 굳이 운영체제 개념이 필요한가?
CSS는 퍼블리셔 영역아닌가?
프레임워크로 개발하는데 프레임워크만 잘 다루면 되는것 아닌가?
라는 너무 멍청한 생각을 가지고 있었다.
하지만 공부하는 과정에서 세개의 중요성을 너무나 깨달았기 때문에 강사님의 말씀이 다시 한번 심금을 울렸다.
혹시 이 글을 보시는 FE를 희망하는 개발자라면 CS, CSS, Vanilla JS를 꾸준히 학습하는 것을 권유한다.
📃 참고 사이트
JS에서 메모리 관리
https://junwoo45.github.io/2019-11-04-memory_model/
브라우저 렌더링 과정
https://boxfoxs.tistory.com/408
스코프와 클로저
'개발지식' 카테고리의 다른 글
| [JavaScript] Client Side에서 데이터를 저장하기 (0) | 2021.08.18 |
|---|---|
| [JavaScript] 기본기(2) (4) | 2021.08.04 |
| [CORS 해결하기] CORS란? (0) | 2021.04.06 |
| [CSS_레이아웃&포지셔닝] CSS 수평정렬, 중앙정렬,One True정렬 (2) | 2021.01.16 |
| [TypeScript] TypeScript_환경설정 (1) | 2021.01.15 |




