| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 인프런 자바스크립트 알고리즘 문제풀이
- K_Digital Training
- 모던 javascript Deep Dive
- 투포인터알고리즘 js
- 백준 node.js
- useEffect return
- 프로그래머스 데브코스 프론트엔드 TIL
- 모던 자바스크립트 Deep Dive TIL
- Vue3 Router
- KDT 프로그래머스
- KDT 프로그래머스 데브코스 프론트엔드
- Vue3
- 머쓱이
- 프로그래머스 데브코스
- 모던 자바스크립트 딥다이브
- Frontend Roadmap
- 프로그래머스 K_Digital Training
- 우테캠 회고록
- 모던 자바스크립트 TIL
- 리팩토링 회고
- react 프로젝트 리팩토링
- react customHook 예시
- 모던 자바스크립트 Deep Dive
- 프로그래머스 데브코스 프론트엔드
- 백준 js
- TypeScript 문법 소개
- useRef 지역 변수
- frontend roadmap study
- 개발자 특강
- 프로그래머스 K_Digital Training 프론트엔드
- Today
- Total
프론트엔드 개발자의 기록 공간
[CSS_레이아웃&포지셔닝] CSS 수평정렬, 중앙정렬,One True정렬 본문
CSS의 꽃 레이아웃 & 포지셔닝의 주요 정렬에 대해서 작성해보겠습니다.
이렇게 쉽고 간단한걸 왜 블로그로 작성하냐고 생각하실수도 있겠지만 설명은 뒤에 언급하겠습니다.
* 여기서 레이아웃이나 포지셔닝을 "꾸민다"라는 말로 지칭하겠습니다!
작성 계기 : html + 바닐라 js로 개발하던 시절에는 필요한 레이아웃 구조를 그때 마다 찾아서 사용하곤 했습니다.
하지만 리액트를 접하면서 현재 컴포넌트에서 하위컴포넌트를 꾸며야할때도 있고 또한 map함수를 이용해 여러 하위 컴포넌트들을 꾸미고 겹치고 할 일이 많아졌습니다. 이러면서 컴포넌트안에 컴포넌트가 있는 형식이라 구조가 매번 꼬여 개발보다 꾸미는데 시간이 훨씬 많이 걸렸습니다. 그래서 이참에 블로그 포스팅을 통해 정리하는 시간을 가져보고
또 나중에 이런 문제가 생길시에 내 블로그를 찾아보는게 훨씬 빠르고 이해가 쉽기 때문에 작성하게 되었습니다.
알아볼 목차
- CSS를 사용해 수평 정렬하는 방법을 알아봅니다.
- CSS를 사용해 중앙 정렬하는 방법을 알아봅니다.
- CSS를 사용해 One True 레이아웃을 구성하는 방법을 알아봅니다.
- CS3의 절대 좌표를 활용하는 방법을 알아봅니다
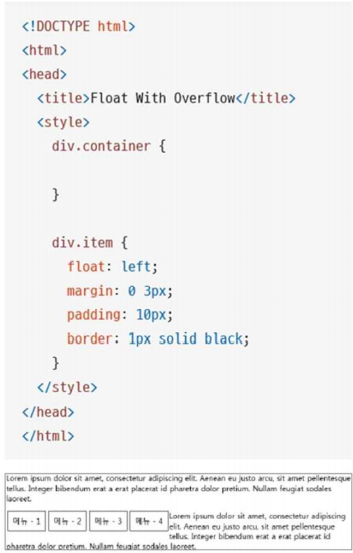
✅ 수평 정렬 - 여러개의 컴포넌트들을 수평으로 나란히 오게끔
자손에게 float 속성을 지정, 부모의 overflow 속성을 hidden으로 적용

부모의 속성에 overflow 속성을 넣어주는 이유는 div클래스를 수평 정렬후 다음 컴포넌트나 item이 나올시
줄바꿈? 같은 기능을 위해서 사용합니다. 다음 예시를 보겠습니다.


왼쪽 예시를 보면 div 수평정렬후 다음 컴포넌트가 옆에 따라 오는 경우가 있습니다. 이를 방지하기 위해 사용하는데요.
흔히 아시는것 처럼 clear:both 속성을 이용해서 방지하는 방법도 있지만 컴포넌트를 중첩하여 개발하는 경우는 부모 속성에 overflow속성을 추가해주는 것이 효율적이라고 생각합니다.
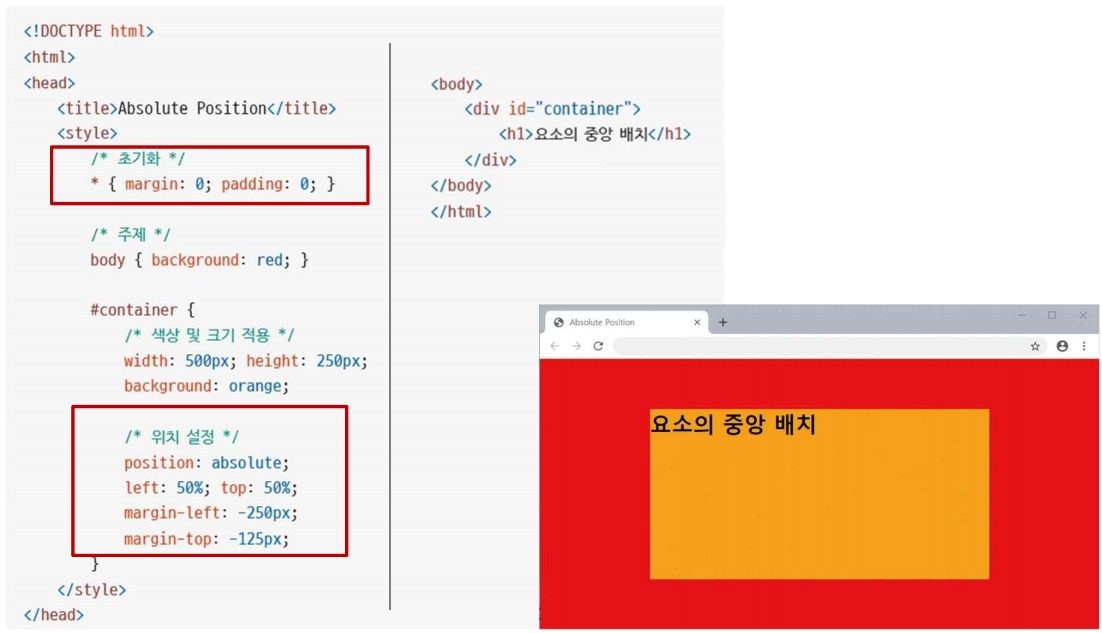
✅ 중앙정렬 - 컴포넌트 자체를 화면의 중앙에 배치
중앙정렬이 필요한 컴포넌트에 "width 속성을 부여하고 margin 속성을 ‘0 auto’로 입력”합니다

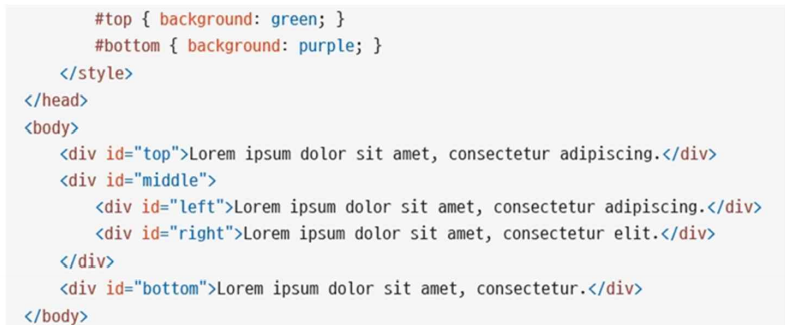
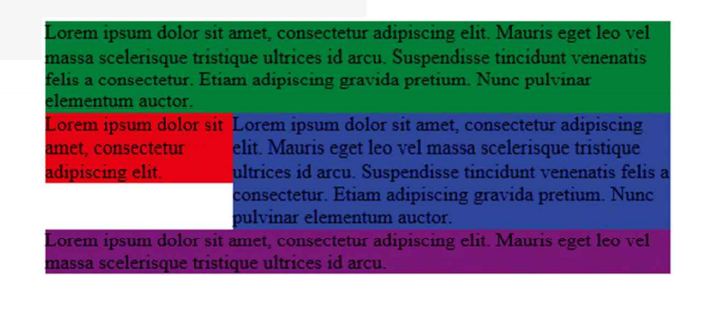
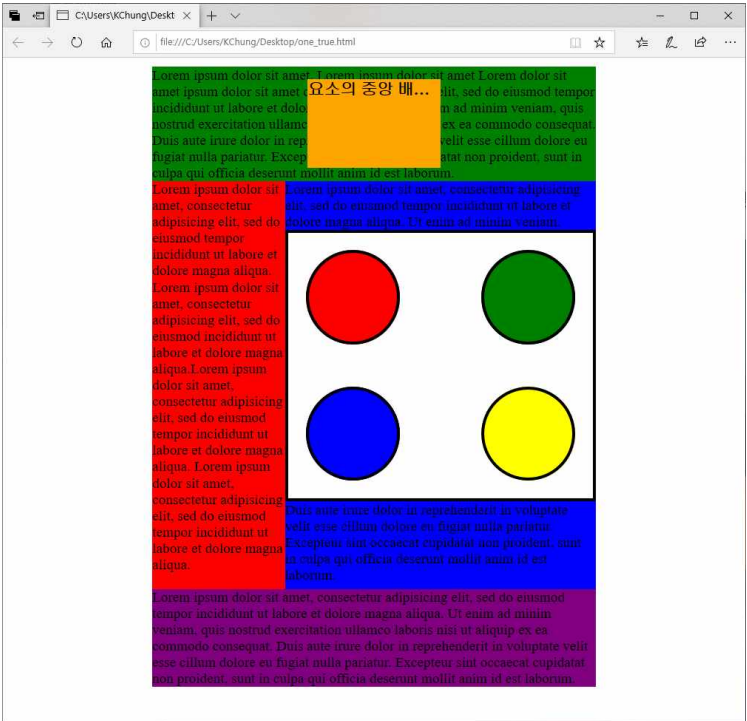
1번과 2번을 이용한 응용모습입니다.(One True 레이아웃)



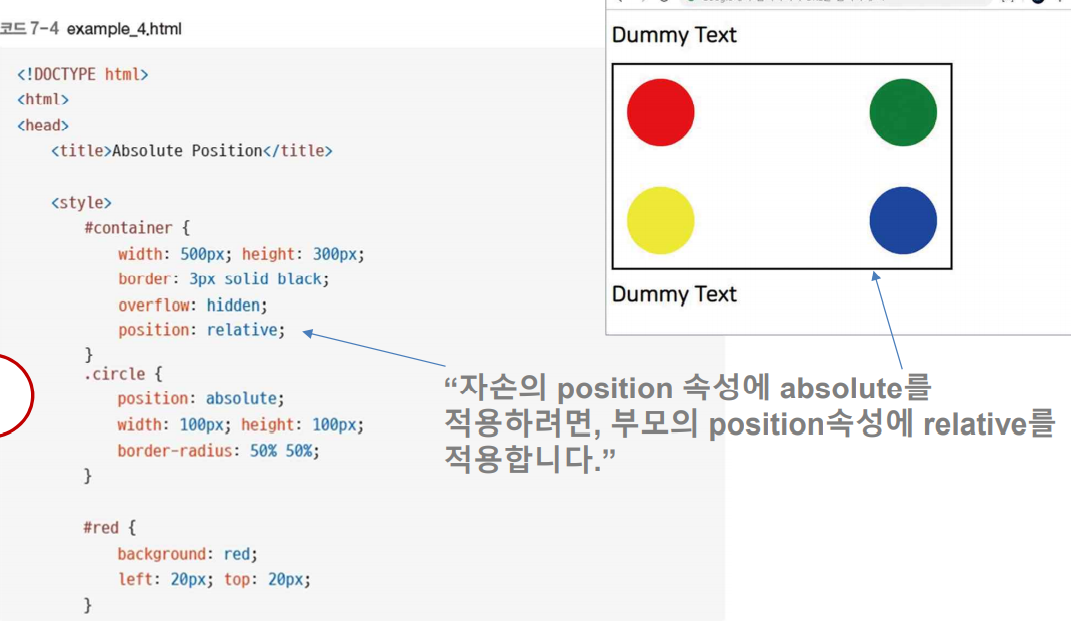
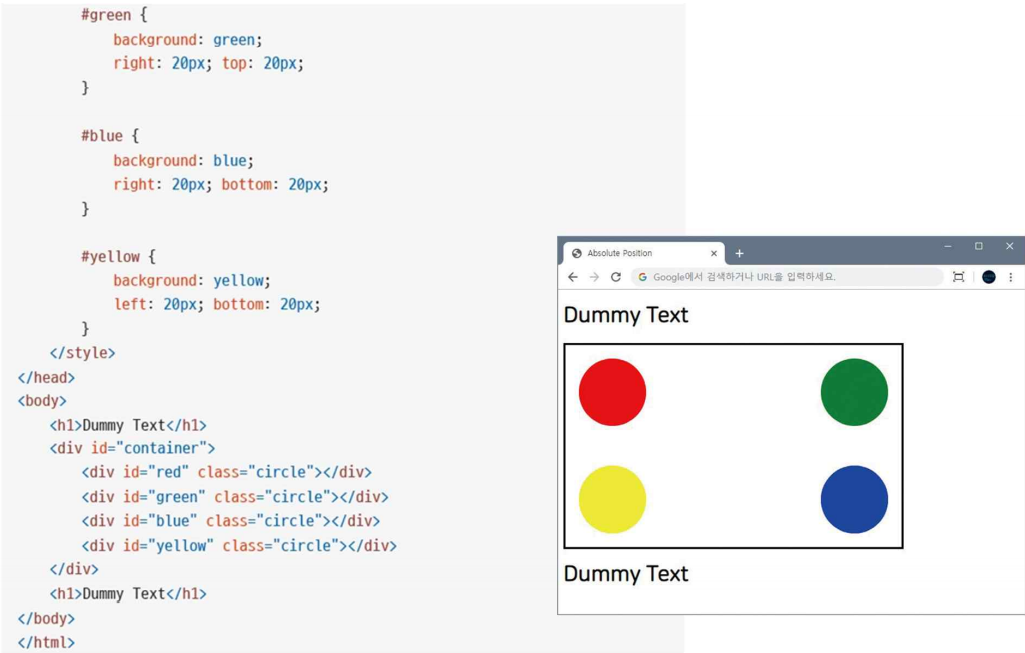
✅ 절대 위치를 사용한 요소 배치
자손의 position 속성에 absolute를 적용하려면 부모의 position 속성에 relative를 적용


위의 그림처럼 부모 컴포넌트 기준으로 절대 위치를 사용하기 위해서는 부모의 position : relative 값을 넣어주고 자식 컴포넌트에는 position : absolute 값을 넣어줘서 원하는 위치에 맞게 패딩과 마진을 조절하여 배치시키면된다.
다음은 절대위치를 활용한 컴포넌트 중앙배치 활용입니다.

연습이 필요하신분들은 아래의 그림처럼 똑같이 만들어보는 연습을 추천합니다.

*참고 코드 (코드 정렬이 안되어있습니다)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 500px;
}
#middle {
overflow: hidden;
}
#left {
float: left;
width: 150px;
height: 460px;
background: red;
}
#right {
float: left;
width: 350px;
height: 460px;
background: blue;
}
#top {
background: green;
position: relative;
}
#bottom {
background: purple;
}
#container {
width: 344px;
height: 300px;
border: 3px solid black;
overflow: hidden;
position: relative;
background: white;
}
.circle {
position: absolute;
border: 3px solid black;
width: 100px;
height: 100px;
border-radius: 50% 50%;
}
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#red {
background: red;
left: 20px;
top: 20px;
}
#green {
background: green;
right: 20px;
top: 20px;
}
#blue {
background: blue;
left: 20px;
bottom: 20px;
}
#yellow {
background: yellow;
right: 20px;
bottom: 20px;
}
#container2 {
background: orange;
width: 150px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -75px;
margin-top: -50px;
z-index: 10;
}
</style>
</head>
<body>
<div id="top">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div id="container2">
<h3 class="ellipsis">요소의 중앙 배치 글자 생략</h3>
</div>
</div>
<div id="middle">
<div id="left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div id="right">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<div id="container">
<div id="red" class="circle"></div>
<div id="green" class="circle"></div>
<div id="blue" class="circle"></div>
<div id="yellow" class="circle"></div>
</div>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
<div id="bottom">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</body>
</html>
* HTML5 웹 프로그래밍 입문3판 교재를 참고했습니다.
'개발지식' 카테고리의 다른 글
| [JavaScript] 기본기(1) (0) | 2021.08.03 |
|---|---|
| [CORS 해결하기] CORS란? (0) | 2021.04.06 |
| [TypeScript] TypeScript_환경설정 (1) | 2021.01.15 |
| OSI 7계층 (0) | 2017.03.26 |
| 프로토콜 (0) | 2017.03.26 |




