| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Frontend Roadmap
- 우테캠 회고록
- react customHook 예시
- KDT 프로그래머스
- 프로그래머스 데브코스 프론트엔드 TIL
- Vue3 Router
- K_Digital Training
- 모던 javascript Deep Dive
- 프로그래머스 K_Digital Training 프론트엔드
- useRef 지역 변수
- 머쓱이
- 프로그래머스 K_Digital Training
- frontend roadmap study
- 프로그래머스 데브코스 프론트엔드
- 백준 node.js
- Vue3
- 인프런 자바스크립트 알고리즘 문제풀이
- 프로그래머스 데브코스
- 모던 자바스크립트 Deep Dive TIL
- 리팩토링 회고
- 백준 js
- 모던 자바스크립트 TIL
- 투포인터알고리즘 js
- KDT 프로그래머스 데브코스 프론트엔드
- TypeScript 문법 소개
- 개발자 특강
- react 프로젝트 리팩토링
- 모던 자바스크립트 Deep Dive
- useEffect return
- 모던 자바스크립트 딥다이브
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript DeepDive] 41장_타이머 본문
✍ 호출 스케줄링
함수를 명시적으로 호출하면 함수가 즉시 실행된다. 함수를 명시적으로 호출하지 않고일정 시간이 경과된 이후에 호출되도록 예약하려면 타이머 함수를 사용한다. 이를 호출 스케줄링이라 한다.
자바스크립트는 타이머를 생성할 수 있는 타이머 함수 setTimeout과 setInterval, 타이머를 제거할 수 있는clearTimeout과 clearInterval을 제공한다. 타이머 함수는 ECMAScript 사양에 정의된 빌트인 함수가 아니다.브라우저 환경과 Node.js 환경에서 전역 객체의 메서드로 제공한다. 즉, 타이머 함수는 호스트 객체다.
타이머 함수 setTimeout과 setInterval은 모두 일정 시간이 경과된 이후 콜백 함수가 호출된다.
setTimeout 함수가 생성한 타이머는 단 한 번 동작하고, setInterval 함수가 생성한 타이머는 반복 동작한다.
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖기 때문에 두 가지 이상의 태스크를 동시에
실행할 수 없다. 즉, 자바스크립트 엔진은 싱글 스레드로 동작한다. 이런 이유로 setTimeout과 setInterval은
비동기 처리 방식으로 동작한다.
✍ 타이머 함수
📌 setTimeout / setInterval
setTimeout 함수는 두 번째 인수로 전달받은 시간으로 단 한 번 동작하는 타이머를 생성한다.
이후 타이머가 만료되면 첫 번째 인수로 전달받은 콜백 함수가 호출된다.
const timeoutId = setTimeout(func | code [, delay, param1, param2, ...]); // 형식// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
setTimeout(() => console.log('Hi!'), 1000);
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// 이때 콜백 함수에 'Lee'가 인수로 전달된다.
setTimeout(name => console.log(`Hi! ${name}.`), 1000, 'Lee');
// 두 번째 인수(delay)를 생략하면 기본값 0이 지정된다.
setTimeout(() => console.log('Hello!'));setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. setTimeout 함수가 반환한 타이머 id는 브라우저 환경인 경우 숫자이며 Node.js 환경인 경우 객체다.
setTimeout 함수가 반환한 id를 clearTimeout 함수의 인수로 전달하여 타이머를 취소할 수 있다.
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timerId = setTimeout(() => console.log('Hi!'), 1000);
// setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 타이머를
// 취소한다. 타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다.
clearTimeout(timerId);
📌 setInterval / clearInterval
setInterval 함수는 두 번째 인수로 전달받은 시간으로 동작하는 타이머를 생성한다.
이후 타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출된다.
이는 타이머가 최소될 때까지 계속된다.
const timeoutId = setInterval(func | code [, delay, param1, param2, ...]); // 형식setTimeout와 마찬가지로 clearInterval 인자에 id값을 통해 타이머를 취소할 수 있다.
let count = 1;
// 1초(1000ms) 후 타이머가 만료될 때마다 콜백 함수가 호출된다.
// setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timeoutId = setInterval(() => {
console.log(count); // 1 2 3 4 5
// count가 5이면 setInterval 함수가 반환한 타이머 id를 clearInterval 함수의
// 인수로 전달하여 타이머를 취소한다. 타이머가 취소되면 setInterval 함수의 콜백 함수가
// 실행되지 않는다.
if (count++ === 5) clearInterval(timeoutId);
}, 1000);
✍ 디바운스와 스로틀
scroll, resize, input, mousemove 같은 이벤트는 짧은 시간 간격으로 연속해서 발생한다. 이러한 이벤트에
바인딩한 이벤트 핸들러는 과도하게 호출되어 성능에 문제를 일으킬 수 있다. 디바운스와 스로틀은 짧은
시간 간격으로 연속해서 발생하는 이벤트를 그룹화해 과도한 이벤트 핸들러의 호출을 방지하는 기법이다.
다음 예제를 통해 버튼을 짧은 시간 간격으로 연속해서 클릭했을 때 일반적인 이벤트 핸들러와디바운스, 스로틀된 이벤트 핸들러의 호출 빈도가 어떻게 다른지 보자.
<!DOCTYPE html>
<html>
<body>
<button>click me</button>
<pre>일반 클릭 이벤트 카운터 <span class="normal-msg">0</span></pre>
<pre>디바운스 클릭 이벤트 카운터 <span class="debounce-msg">0</span></pre>
<pre>스로틀 클릭 이벤트 카운터 <span class="throttle-msg">0</span></pre>
<script>
const $button = document.querySelector('button');
const $normalMsg = document.querySelector('.normal-msg');
const $debounceMsg = document.querySelector('.debounce-msg');
const $throttleMsg = document.querySelector('.throttle-msg');
const debounce = (callback, delay) => {
let timerId;
return event => {
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, event);
};
};
const throttle = (callback, delay) => {
let timerId;
return event => {
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event);
};
};
$button.addEventListener('click', () => {
$normalMsg.textContent = +$normalMsg.textContent + 1;
});
$button.addEventListener('click', debounce(() => {
$debounceMsg.textContent = +$debounceMsg.textContent + 1;
}, 500));
$button.addEventListener('click', throttle(() => {
$throttleMsg.textContent = +$throttleMsg.textContent + 1;
}, 500));
</script>
</body>
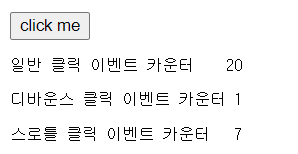
</html>위의 코드를 20번 연속적으로 클릭 했을 때 결과값은 다음과 같다.

위의 코드에 대해서는 밑에서 알아보고 결과값만 보면 확실히 디바운스와 스로틀로 이벤트 처리할 때
유용하고 성능에도 좋다.
📌 디바운스
디바운스는 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 한다. 즉, 디바운스는 짧은 시간 간격으로 발생하는
이벤트를 그룹화해서 마지막에 한 번만 호출되도록 한다.
예를 들어, 텍스트 입력 필드에서 input 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우를 살펴보자.
<!DOCTYPE html>
<html>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고
// 새로운 타이머를 재설정한다.
// 따라서 delay보다 짧은 간격으로 이벤트가 발생하면 callback은 호출되지 않는다.
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, event);
};
};
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
// 300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수의 콜백 함수는
// 호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하면 한 번만 호출된다.
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300);
</script>
</body>
</html>input 이벤트는 사용자가 텍스트 립력 필드에 값을 입력할 때마다 연속해서 발생한다.
만약 사용자가 입력한 값으로 Ajax 요청과 같은 무거운 처리를 수행한다면 입력할 때마다 Ajax 요청이 된다.
이는 서버에 부담을 주기 때문에 사용자가 입력을 완료했을 때 한 번만 Ajax 요청하는 것이 바람직하다.
사용자의 입력 완료 여부는 정확히 알 수 없으므로 일정 시간 동안 텍스트 입력 필드에 값을 입력하지 않으면 입력이 완료된 것으로 간주한다. 이를 위해 debounce 함수가 반환한 함수는 지정한 delay보다 짧은 간격으로 이벤트가 발생하면 (즉, 이전에 설정한 타이머 이벤트가 있으면) 이전 타이머를 취소하고
새로운 타이머를 재설정한다. 따라서 delay 동안 input 이벤트가 더 이상 발생하지 않으면 그때 호출 된다.
📌 스로틀
스로틀은 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가
최대 한 번만 호출되도록 한다. 즉, 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 주기를 만든다.
(처음 이벤트가 발생하고 딜레이 후 그 이벤트가 발생하기 전까지 다른 이벤트들을 무시한다.)
예를 들어, scroll 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가
// delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정한다.
// 따라서 delay 간격으로 callback이 호출된다.
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event);
};
};
let normalCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCount;
});
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>scroll 이벤트는 사용자가 스크롤할 때 짧은 시간 간격으로 연속해서 발생한다. 이처럼 짧은 시간 간격으로
연속해서 발생하는 이벤트의 과도한 이벤트 핸들러의 호출을 방지하기 위해 throttle 함수는 이벤트를 그룹화해서 일정 시간 단위로 호출되도록 호출 주기를 만든다. 즉, delay 시간 간격으로 콜백 함수가 호출된다.
👨💻 디바운스, 스로틀은 API 호출에서 많이 사용되는 유용한 로직이다. 사용자가 입력할 때 마다, 서버에 데이터를 보내 실시간 저장에 대한 로직을 수행 했을 때, 불필요한 API 호출이 많아 디바운스를 사용한 경험이 있다. 알아두면 좋은 기법인 것 같다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript DeepDive] 43장_Ajax (0) | 2022.03.09 |
|---|---|
| [JavaScript DeepDive] 42장_비동기 프로그래밍 (0) | 2022.03.09 |
| [JavaScript DeepDive] 40장_이벤트 (0) | 2022.03.08 |
| [JavaScript DeepDive] 39장_DOM (0) | 2022.03.07 |
| [JavaScript DeepDive] 38장_브라우저의 렌더링 과정 (0) | 2022.03.06 |




