| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Frontend Roadmap
- 우테캠 회고록
- 인프런 자바스크립트 알고리즘 문제풀이
- 프로그래머스 데브코스 프론트엔드 TIL
- 백준 js
- 모던 자바스크립트 Deep Dive TIL
- 프로그래머스 K_Digital Training 프론트엔드
- 투포인터알고리즘 js
- frontend roadmap study
- 모던 자바스크립트 TIL
- react 프로젝트 리팩토링
- 프로그래머스 K_Digital Training
- 프로그래머스 데브코스 프론트엔드
- 프로그래머스 데브코스
- 모던 자바스크립트 Deep Dive
- KDT 프로그래머스 데브코스 프론트엔드
- TypeScript 문법 소개
- react customHook 예시
- K_Digital Training
- 모던 javascript Deep Dive
- 리팩토링 회고
- useRef 지역 변수
- KDT 프로그래머스
- 백준 node.js
- 모던 자바스크립트 딥다이브
- 머쓱이
- useEffect return
- Vue3 Router
- Vue3
- 개발자 특강
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript DeepDive] 42장_비동기 프로그래밍 본문
✍ 동기 처리와 비동기 처리
"실행 컨텍스트"에서 살펴본 바와 같이 함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가
생성된다. 이때 생성된 실행 컨텍스트는 실행 컨텍스트 스택(콜 스택)에 푸시되고 함수 코드가 실행된다.
함수 코드의 실행이 종료하면 함수 실행 컨텍스트는 스택에서 팝되어 제거된다.
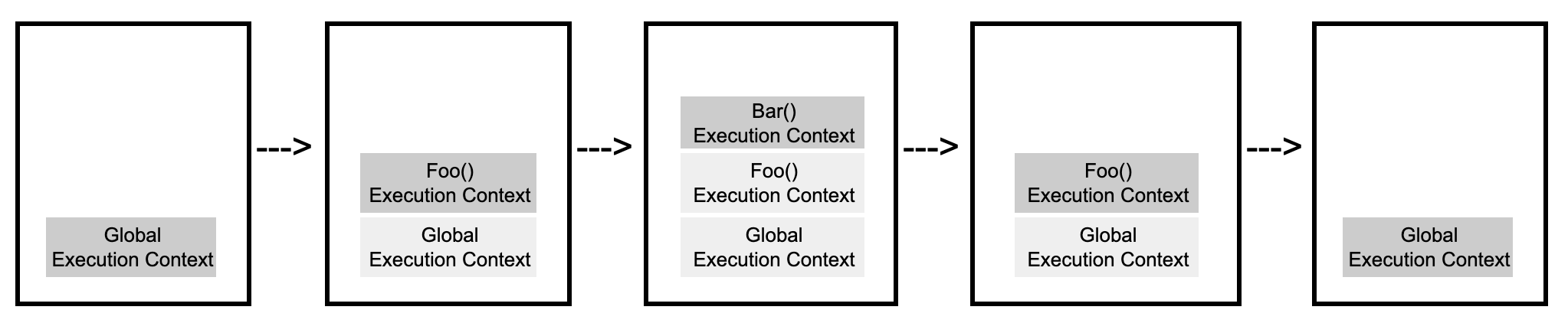
다음 예제의 foo 함수와 bar 함수는 호출된 순서대로 실행 컨텍스트 스택에 푸시되어 실행된다.
const foo = () => {};
const bar = () => {};
foo();
bar();
함수가 호출된 순서대로 순차적으로 실행되는 이유는 함수가 호출된 순서대로 함수 실행 컨텍스트가
실행 컨텍스트 스택에 푸시되기 때문이다. 이처럼 함수의 실행 순서는 실행 컨텍스트 스택으로 관리한다.
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. 따라서 자바스크립트 엔진은
한 번에 하나의 태스크만 실행할 수 있는 싱글 스레드 방식으로 동작한다.
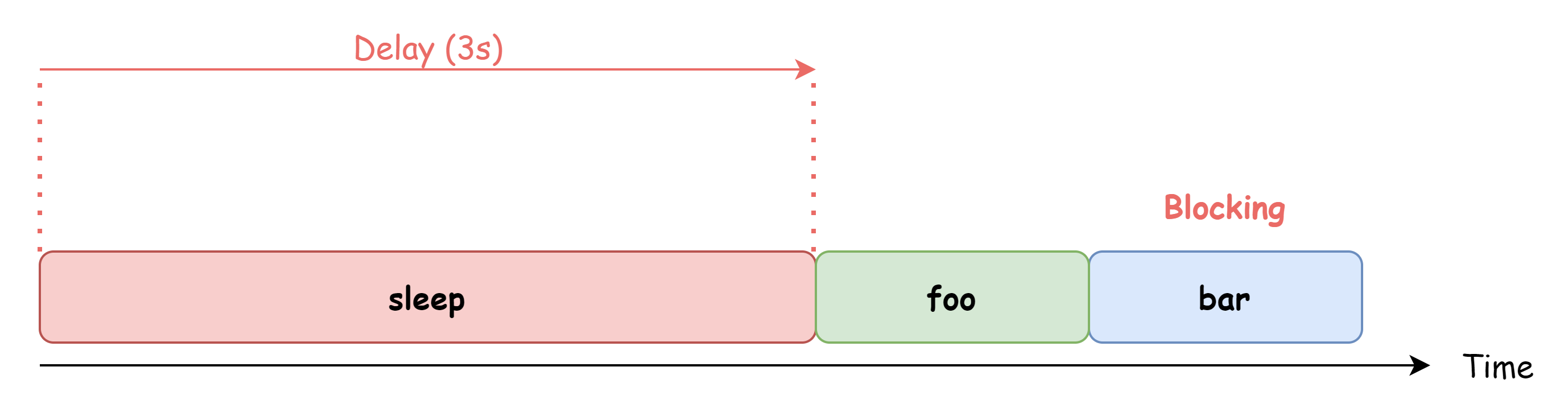
싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹(작업 중단)이 발생한다. 예를 들어, setTimeout 함수와 유사하게 일정 시간이 경과 한
이후에 콜백 함수를 호출하는 sleep 함수를 구현해 보자.
// sleep 함수는 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
function sleep(func, delay) {
// Date.now()는 현재 시간을 숫자(ms)로 반환한다.("30.2.1. Date.now" 참고)
const delayUntil = Date.now() + delay;
// 현재 시간(Date.now())에 delay를 더한 delayUntil이 현재 시간보다 작으면 계속 반복한다.
while (Date.now() < delayUntil);
// 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
func();
}
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// sleep 함수는 3초 이상 실행된다..
sleep(foo, 3 * 1000);
// bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 블로킹된다.
bar();
// (3초 경과 후) foo 호출 -> bar 호출위 예제의 sleep 함수는 3초 후에 foo 함수를 호출한다. 이때 bar 함수는 sleep 함수의 실행이 종료된
이후에 호출되므로 3초 이상(foo 함수의 실행 시간 + 3초) 호출되지 못하고 블로킹(작업 중단)된다.
이처럼 현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식을 동기처리라 한다.
동기 처리 방식은 실행 순서가 보장된다는 장점이 있지만, 블로킹되는 단점이 있다.

위 예제를 타이머 함수인 setTimeout을 사용하여 수정해 보자.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// 타이머 함수 setTimeout은 일정 시간이 경과한 이후에 콜백 함수 foo를 호출한다.
// 타이머 함수 setTimeout은 bar 함수를 블로킹하지 않는다.
setTimeout(foo, 3 * 1000);
bar();
// bar 호출 -> (3초 경과 후) foo 호출setTimeout 함수는 sleep 함수와 유사하게 동작하지만 setTimeout 함수 이후의 태스크를 블로킹하지 않고
바로 실행된다. 이처럼 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는
방식을 비동기 처리라고 한다. (setTimeout 함수는 비동기를 지원함)

비동기 처리는 블로킹이 발생하지 않는 장점이 있지만 태스크의 실행 순서가 보장되지 않는 단점이 있다.
비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
✍ 이벤트 루프와 태스크 큐
싱글 스레드 방식은 한 번에 하나의 태스크만 처리할 수 있다는 것을 의미한다.
하지만 브라우저가 동작하는 것을 살펴보면 많은 태스크가 동시에 처리되는 것 처럼 느껴진다.
예를 들어, HTML 요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도 하고,
HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링하기도 한다.
이처럼 자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프다.
이벤트 루프는 브라우저에 내장되어 있다.

구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역으로 구분된다.
- 콜스택 : 실행 컨텍스트 스택이 바로 콜 스택이다.
- 힙 : 객체가 저장되는 메모리 공간이다. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
콜 스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순 태스크가 요청되면 콜 스택을 통해
작업을 순차적으로 실행할 뿐이다. 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
예를 들어, 비동기 함수 setTimeout의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케줄링을
위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다. 이를 위해 브라우저 환경은
태스크 큐와 이벤트 루프를 제공한다.
- 태스크 큐 : setTime과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
테스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재한다. - 이벤트 루프 : 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스트 큐에 대기 중인
함수(콜백 함수, 이벤트 핸들러 등)가 있는지 반복해서 확인한다. 만약 콜 스택이 비어있고 태스크 큐에 대기 중인
함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
이때 콜 스택으로 이동한 함수는 실행된다. 즉, 태스크 큐에 임시 보관된 함수들은 비동기 처리 방식으로 동작한다.
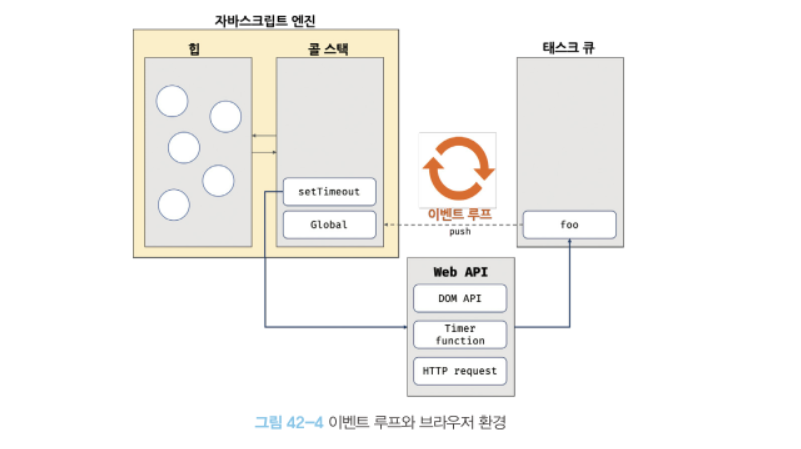
위의 설명을 토대로 다음 예제가 어떻게 동작하는지 살펴 보자.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0); // 0초(실제는 4ms) 후에 foo 함수가 호출된다.
bar();1. 전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시된다.
2. 전역 코드가 실행되기 시작하여 setTimeout 함수가 호출된다. 이따 setTimeout 함수의 실행 컨텍스트가
생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 브라우저의 Web API인 타이머 함수도 함수이므로 함수 실행 컨텍스트를 생성한다.
3. setTimeout 함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에서 제거된다.
이때 호출 스케줄링, 즉 타이머 설정과 타이머가 만료되면 콜백 함수를 태스크 큐에 푸시하는 것은
브라우저 역할이다.
4. 브라우저가 수행하는 4-1과 자바스크립트 엔진이 수행하는 4-2는 병행 처리된다.
4-1. 브라우저는 타이머를 설정하고 타이머의 만료를 기다린다. 이후 타이머가 만료되면 콜백 함수 foo가 태스크 큐에 푸시된다. 예제의 경우 지연 시간(delay)가 0이지만 최소 지연 시간 4ms가 지정된다.
따라서 4ms 후에 콜백 함수 foo가 태스크 큐에 푸시되어 대기하게 된다. 이 처리 또한 자바스크립트 엔진이 아니라 브라우저가 수행한다.
4-2. bar 함수가 호출되어 bar 함수의 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인
실행 컨텍스트가 된다. 이후 bar 함수가 종료되어 콜 스택에서 제거된다. 이때 foo 함수는 4ms 시간이 경과 했더라도 아직 태스크 큐에서 대기 중이다.(아직 전역 컨텍스트가 남아 있기 때문에)
5. 전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 제거된다. 이로서 콜 스택에는 아무것도 없다.
6. 이벤트 루프에 의해 콜 스택이 비어 있음이 감지되고 태스크 큐에서 대기 중인 콜백 함수 foo가 이벤트 루프에 의해 콜 스택에 푸시되어 실행된다. 이후 foo 함수가 종료되어 콜 스택에서 제거된다.
이처럼 비동기 함수인 setTimeout의 콜백 함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게 되면,
즉, 호출된 함수가 모두 종료하면 그때 콜 스택에 푸시되어 실행된다.
자바스크립트는 자바스크립트 엔진에 의해 싱글 스레드 방식으로 동작한다.
브라우저는 멀티 스레드로 동작한다.
👨💻 실행 컨텍스트와 더불어 중요하다고 생각하는 것은 이벤트 루프와 태스크 큐다.
이벤트 루프와 태스크 큐로 인해 비동기 함수들이 어떻게 실행 컨텍스트와 연관되어 처리하는지는 매우 중요한
개념이다. 이것을 알기 위해서는 비동기 개념도 알아야 한다. 이번 장에서 중요한 개념을 모두 다루었고
비동기 개념도 학습했으니 차후에 자바스크립트에서 비동기 처리에 대한 개념도 다뤄볼 예정이다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript DeepDive] 44장_REST API (0) | 2022.03.09 |
|---|---|
| [JavaScript DeepDive] 43장_Ajax (0) | 2022.03.09 |
| [JavaScript DeepDive] 41장_타이머 (0) | 2022.03.08 |
| [JavaScript DeepDive] 40장_이벤트 (0) | 2022.03.08 |
| [JavaScript DeepDive] 39장_DOM (0) | 2022.03.07 |



