| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- frontend roadmap study
- KDT 프로그래머스 데브코스 프론트엔드
- 모던 자바스크립트 Deep Dive TIL
- TypeScript 문법 소개
- useRef 지역 변수
- 머쓱이
- 프로그래머스 데브코스
- 인프런 자바스크립트 알고리즘 문제풀이
- 모던 자바스크립트 Deep Dive
- 모던 자바스크립트 TIL
- Frontend Roadmap
- react 프로젝트 리팩토링
- 백준 node.js
- 백준 js
- 모던 javascript Deep Dive
- react customHook 예시
- K_Digital Training
- 투포인터알고리즘 js
- 개발자 특강
- 프로그래머스 데브코스 프론트엔드
- useEffect return
- 프로그래머스 K_Digital Training 프론트엔드
- 리팩토링 회고
- 우테캠 회고록
- 프로그래머스 데브코스 프론트엔드 TIL
- 프로그래머스 K_Digital Training
- KDT 프로그래머스
- 모던 자바스크립트 딥다이브
- Vue3 Router
- Vue3
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript DeepDive] 45장_프로미스 본문
자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다. 하지만 전통적인 콜백 패턴은
콜백 헬로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가곤란하며 여러 개의 비동기 처리를 한 번에 처리하는 데도 한계가 있다.
ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스를 도입했다. 프로미스는 전통적인 콜백 패턴이
가진 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있다.
✍ 비동기 처리를 위한 콜백 패턴의 단점
GET 요청을 위한 함수 예시
// GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콘솔에 출력한다.
console.log(JSON.parse(xhr.response));
} else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
// id가 1인 post를 취득
get('https://jsonplaceholder.typicode.com/posts/1');
/*
{
"userId": 1,
"id": 1,
"title": "sunt aut facere ...",
"body": "quia et suscipit ..."
}
*/위 예제의 get 함수는 서버의 응답 결과를 콘솔에 출력한다.
get 함수는 비동기 함수다. get 함수 내부의 onload 이벤트 핸들러가 비동기로 동작하기 때문이다.
비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료된다. 즉, 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다.
따라서 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에할당하면 기대한 대로 동작하지 않는다.
// GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// ① 서버의 응답을 반환한다.
return JSON.parse(xhr.response);
}
console.error(`${xhr.status} ${xhr.statusText}`);
};
};
// ② id가 1인 post를 취득
const response = get('https://jsonplaceholder.typicode.com/posts/1');
console.log(response); // undefined이처럼 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에할당하면 기대한 대로 동작하지 않는다.
이유를 간략히 설명하자면, get 함수가 실행될 때 실행 컨텍스트 생성 -> 실행 컨텍스트(콜 스택)에 푸시 ->
xhr.onload 이벤트 핸들러는 테스크 큐에 저장 -> get 함수의 실행 컨텍스트가 제거 -> console.log 함수가 실행 컨텍스트에 푸시 -> 이때 xhr.onload 이벤트가 발생하더라도 콜 스택이 비어있지 않으므로 무시 ->
console.log 함수 실행( 이때 아무 값이 없으므로 undefinded)후 콜 스택 제거 -> 콜 스택이 비어있으므로
이때 이벤트 루프에 의해 xhr.onload 함수가 콜 스택에 푸시되고 실행된다.
따라서 비동기 함수는 비동기 처리 결과를 외부에 반환할 수 없고, 상위 스코프의 변수에 할당할 수도 없다.
따라서 비동기 함수의 처리 결과(서버의 응답 등)에 대한 후속 처리는 비동기 함수 내부에서 수행해야 한다.
이때 비동기 함수를 범용적으로 사용하기 위해 비동기 함수에 비동기 처리 결과에 대한 후속 처리를
수행하는 콜백 함수를 전달하는 것이 일반적이다. 필요에 따라 비동기 처리가 성공하면 호출될 콜백 함수와
비동기 처리가 실패하면 호출될 콜백 함수를 전달할 수 있다.
// GET 요청을 위한 비동기 함수
const get = (url, successCallback, failureCallback) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콜백 함수에 인수로 전달하면서 호출하여 응답에 대한 후속 처리를 한다.
successCallback(JSON.parse(xhr.response));
} else {
// 에러 정보를 콜백 함수에 인수로 전달하면서 호출하여 에러 처리를 한다.
failureCallback(xhr.status);
}
};
};
// id가 1인 post를 취득
// 서버의 응답에 대한 후속 처리를 위한 콜백 함수를 비동기 함수인 get에 전달해야 한다.
get('https://jsonplaceholder.typicode.com/posts/1', console.log, console.error);
/*
{
"userId": 1,
"id": 1,
"title": "sunt aut facere ...",
"body": "quia et suscipit ..."
}
*/이처럼 콜백 함수를 통해 비동기 처리 결과에 대한 후속 처리를 수행할 수 있다.
하지만 후속 처리를 수행하는 비동기 함수가 또 다시 비동기 함수를 호출해야 한다면 콜백 함수 호출이중첩되어 복잡도가 높아지는 현상이 발생하는데, 이를 "콜백 헬"이라 한다. 즉, 비동기 함수의 후속 처리의 콜백 함수가 비동기 처리의 결과값을 기준으로 또 다시 비동기 함수를 호출하는 것이다. 다음 예제를 통해 알아보자.
// GET 요청을 위한 비동기 함수
const get = (url, callback) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 서버의 응답을 콜백 함수에 전달하면서 호출하여 응답에 대한 후속 처리를 한다.
callback(JSON.parse(xhr.response));
} else {
console.error(`${xhr.status} ${xhr.statusText}`);
}
};
};
const url = 'https://jsonplaceholder.typicode.com';
// id가 1인 post의 userId를 취득
get(`${url}/posts/1`, ({ userId }) => {
console.log(userId); // 1
// post의 userId를 사용하여 user 정보를 취득
get(`${url}/users/${userId}`, userInfo => {
console.log(userInfo); // {id: 1, name: "Leanne Graham", username: "Bret",...}
});
});위 예제를 보면 GET 요청을 통해 서버로부터 응답(id가 1인 post)을 취득하고 이 데이터를 사용하여 또 다시 GET 요청을 한다. 이 콜백 함수가 중첩되면 콜백 헬이 발생한다. 콜백 헬은 가독성을 나쁘게 하며 실수를 유발하는 원인이 되고,
try catch 문의 에러 처리의 한계를 가진다. 이를 극복하기 위해 ES6에서 프로미스가 도입되었다.
전형적인 콜백 헬 예시
get('/step1', a => {
get(`/step2/${a}`, b => {
get(`/step3/${b}`, c => {
get(`/step4/${c}`, d => {
console.log(d);
});
});
});
});
✍ 프로미스의 생성
프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체다.
Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스(Promise 객체)를 생성한다. ES6에서 도입된
Promise는 호스트 객체가 아닌 ECMAScript 사양에 정의된 표준 빌트인 객체다.
Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수를 인수로 전달받는데 이 콜백 함수는 resolve와
reject 함수를 인수로 전달받는다.
// 프로미스 생성
const promise = new Promise((resolve, reject) => {
// Promise 함수의 콜백 함수 내부에서 비동기 처리를 수행한다.
if (/* 비동기 처리 성공 */) {
resolve('result');
} else { /* 비동기 처리 실패 */
reject('failure reason');
}
});Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 비동기 처리를 수행한다.
이때 비동기 처리가 성공하면 콜백 함수의 인수로 전달받은 resolve 함수를 호출하고,
비동기 처리가 실패하면 reject 함수를 호출한다.
위의 비동기 함수 get을 프로미스로 바꿔보자.
// GET 요청을 위한 비동기 함수
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수를 호출한다.
resolve(JSON.parse(xhr.response));
} else {
// 에러 처리를 위해 reject 함수를 호출한다.
reject(new Error(xhr.status));
}
};
});
};
// promiseGet 함수는 프로미스를 반환한다.
promiseGet('https://jsonplaceholder.typicode.com/posts/1');
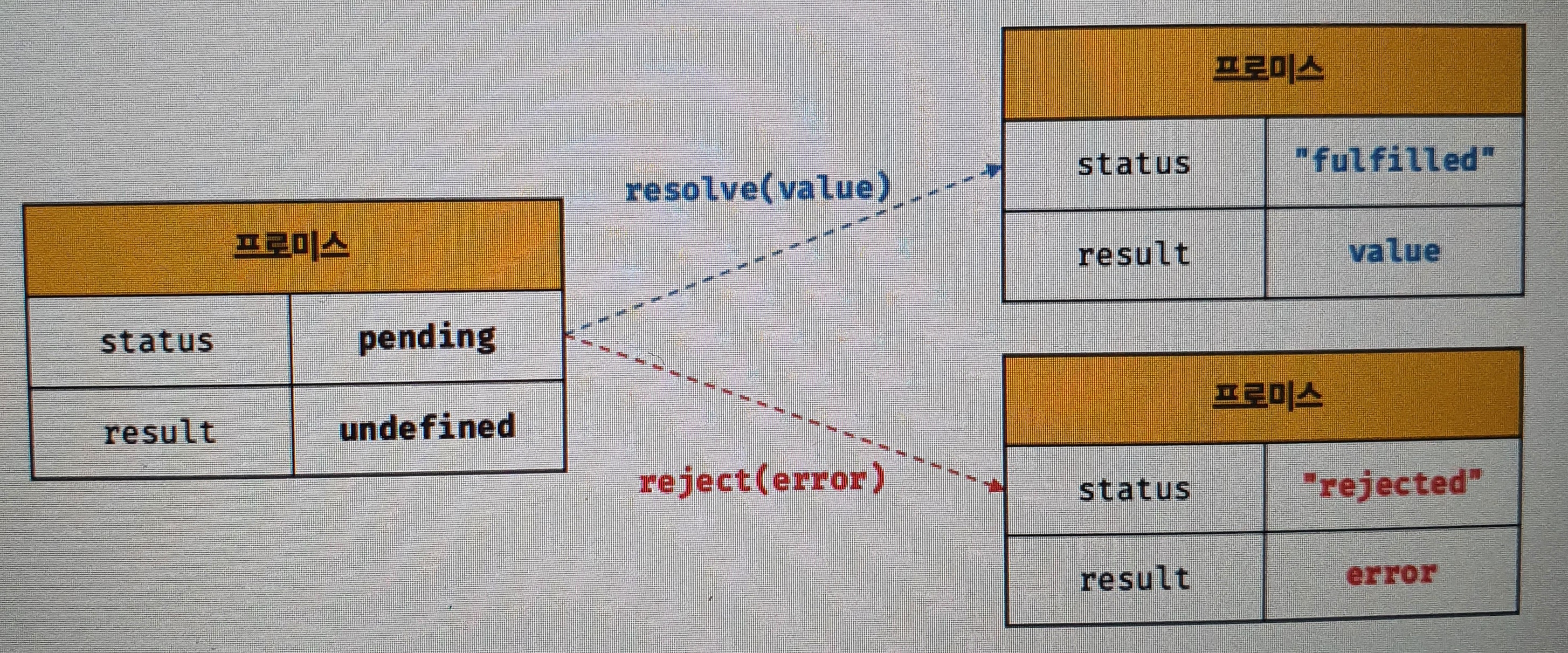
프로미스는 비동기 처리에 대한 상태 정보를 갖는다.
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
| pending | 비동기 처리가 아직 수행되지 않은 상태 | 프로미스가 생성된 직후 기본 상태 |
| fulfilled | 비동기 처리가 수행된 상태(성공) | resolve 함수 호출 |
| rejected | 비동기 처리가 수행된 상태(실패) | reject 함수 호출 |
- 비동기 처리 성공 : resolve 함수를 호출해 프로미스를 fulfilled 상태로 변경한다.
- 비동기 처리 실패 : reject 함수를 호출해 프로미스를 rejected 상태로 변경한다.
프로미스의 상태는 resolve 또는 reject 함수를 호출하는 것으로 결정된다.

✍ 프로미스의 후속 처리 메서드
프로미스의 비동기 처리 상태가 변화하면 이에 따른 후속 처리를 해야 한다.
프로미스가 fulfilled 상태가 되면 프로미스의 처리 결과를 가지고 무언가를 해야 하고,프로미스가 rejected 상태가 되면 프로미스의 처리결과(에러)를 가지고 에러 처리를 해야 한다.이를 위해 프로미스는 후속 메서드 then, catch, finally를 제공한다.
프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로
호출된다.
📌 Promise.prototype.then
then 메서드는 두 개의 콜백 함수를 인수로 전달받는다. 첫 번째 콜백 함수는 비동기 처리가 성공했을 때 호출되는 성공 처리 콜백 함수이며, 두 번째 콜백 함수는 비동기 처리가 실패했을 때 호출되는 실패 처리 콜백 함수다. then 메서드는 언제나 프로미스를 반환한다.
// fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), e => console.error(e)); // fulfilled
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(v => console.log(v), e => console.error(e)); // Error: rejected
📌 Promise.prototype.catch
catch 메서드는 한 개의 콜백 함수를 인수로 전달받는다. catch 메서드의 콜백 함수는 프로미스가
rejected상태인 경우만 호출된다. 에러처리에 유용하게 사용된다.
catch 메서드는 언제나 프로미스를 반환한다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(e => console.log(e)); // Error: rejected내부적으로 then(undefined, onRejected)를 호출한다. 즉, catch 메서드는 then의 두 번째 콜백 함수와 동일하게 동작한다.
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(undefined, e => console.log(e)); // Error: rejected
📌 Promise.prototype.finally
finally 메서드는 한 개의 콜백 함수를 인수로 전달받는다. 성공 여부와 상관없이 무조건 한 번 호출된다.
finally는 프로미스 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용하다.
finally 메서드는 언제나 프로미스를 반환한다.
new Promise(() => {})
.finally(() => console.log('finally')); // finally
프로미스 메소드를 활용하여 비동기 함수 get을 사용해 후속 처리를 구현하면 다음과 같다.
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수를 호출한다.
resolve(JSON.parse(xhr.response));
} else {
// 에러 처리를 위해 reject 함수를 호출한다.
reject(new Error(xhr.status));
}
};
});
};
// promiseGet 함수는 프로미스를 반환한다.
promiseGet('https://jsonplaceholder.typicode.com/posts/1')
.then(res => console.log(res))
.catch(err => console.error(err))
.finally(() => console.log('Bye!'));
✍ 프로미스 체이닝
위에서 "콜백 헬"에서 보았듯이 비동기 처리를 위한 콜백 패턴은 콜백 헬이 발생하는 문제가 있다.
프로미스는 then, catch, finally 후속 처리 메서드를 통해 콜백 헬을 해결한다.
const url = 'https://jsonplaceholder.typicode.com';
// id가 1인 post의 userId를 취득
promiseGet(`${url}/posts/1`)
// 취득한 post의 userId로 user 정보를 취득
.then(({ userId }) => promiseGet(`${url}/users/${userId}`))
.then(userInfo => console.log(userInfo))
.catch(err => console.error(err));then -> then -> catch 순으로 연속 후속 처리 메서드를 호출했다. 후속 처리 메서드는 프로미스를 반환하므로 연속적으로 호출 할 수 있다. 이를 프로미스 체이닝이라 한다.
프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속 처리를 하므로 비동기 처리를
위한 콜백 패턴에서 발생하던 콜백 헬(중첩)이 발생하지 않는다. 다만 프로미스도 콜백 패턴을 사용하므로
콜백 함수를 사용하지 않는 것은 아니다.
콜백 패턴은 가독성이 좋지 않다. 이 문제는 ES8에서 도입된 async/await를 통해 해결할 수 있다.
async/await를 사용하면 프로미스의 후속 처리 메서드 없이 마치 동기처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있다.
const url = 'https://jsonplaceholder.typicode.com';
(async () => {
// id가 1인 post의 userId를 취득
const { userId } = await promiseGet(`${url}/posts/1`);
// 취득한 post의 userId로 user 정보를 취득
const userInfo = await promiseGet(`${url}/users/${userId}`);
console.log(userInfo);
})();async/await도 프로미스를 기반으로 동작하므로 프로미스는 잘 이해하고 있어야 한다.
async/await는 추후 포스팅 예정
✍ 프로미스의 정적 메서드
Promise는 주로 생성자 함수로 사용되지만 함수도 객체이므로 메서드를 가질 수 있다.
Promise는 5가지 정적 메서드를 제공한다.
📌 Promise.resolve / Promise.reject
Promise.resolve와 Promise.reject 메서드는 이미 존재하는 값을 래핑하여 프로미스를 생성한다.
// 배열을 resolve하는 프로미스를 생성
const resolvedPromise = Promise.resolve([1, 2, 3]);
resolvedPromise.then(console.log); // [1, 2, 3]// 에러 객체를 reject하는 프로미스를 생성
const rejectedPromise = Promise.reject(new Error('Error!'));
rejectedPromise.catch(console.log); // Error: Error!
📌 Promise.all
Prmise.all 메서드는 여러 개의 비동기 처리를 모두 병렬 처리할 때 사용한다.
프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받는다.
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000));위의 예제와 같이 세 개의 비동기 처리 로직이 있을 때 기존의 방법을 이용하면 다음과 같다.
// 세 개의 비동기 처리를 순차적으로 처리
const res = [];
requestData1()
.then(data => {
res.push(data);
return requestData2();
})
.then(data => {
res.push(data);
return requestData3();
})
.then(data => {
res.push(data);
console.log(res); // [1, 2, 3] ⇒ 약 6초 소요
})
.catch(console.error);세 개의 비동기 처리를 순차적으로 수행하는 것을 알 수 있다. 즉, 첫 번째 비동기 처리에 3초,
두 번째 비동기 처리에 2초, 세 번째 비동기 처리에 1초가 소요되어 총 6초 이상이 소요된다.
하지만 세 개의 비동기 처리에 대한 결과값은 서로 의존하지 않고 개별적으로 수행하기 때문에 순차적으로 처리할 필요가 없다. 이때 Prmise.all 메서드를 사용해 병렬처리할 수 있다.
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) // [ 1, 2, 3 ] ⇒ 약 3초 소요
.catch(console.error);
Prmise.all 메서드는 인수로 전달받은 배열의 모든 프로미스가 모두 fulfilled 상태가 되면 종료한다.
fulfilled 상태가 되면 resolve된 처리 결과를 모두 배열에 저장한다. 이때 처리 결과 시간 순이 아닌,
선언한 순으로 결과가 저장되므로 처리 순서를 보장한다. (그래서 위의 예시 결과가 1,2,3이 된다.)
Prmise.all 메서드는 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 즉시 종료된다.
Promise.all([
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 1')), 3000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 2')), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 3')), 1000))
])
.then(console.log)
.catch(console.log); // Error: Error 3
다음은 깃허브 아이디로 깃허브 사용자 이름을 취득하는 3개의 비동기 처리를 병렬 처리하는 예제이다.
// GET 요청을 위한 비동기 함수
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수를 호출한다.
resolve(JSON.parse(xhr.response));
} else {
// 에러 처리를 위해 reject 함수를 호출한다.
reject(new Error(xhr.status));
}
};
});
};
const githubIds = ['jeresig', 'ahejlsberg', 'ungmo2'];
Promise.all(githubIds.map(id => promiseGet(`https://api.github.com/users/${id}`)))
// [Promise, Promise, Promise] => Promise [userInfo, userInfo, userInfo]
.then(users => users.map(user => user.name))
// [userInfo, userInfo, userInfo] => Promise ['John Resig', 'Anders Hejlsberg', 'Ungmo Lee']
.then(console.log)
.catch(console.error);(개발 과정에서 데이터를 이용한 처리를 할 때, map을 활용해서 처리하는 경우가 많다.)
📌 Promise.race
Promise.race 메서드는 Promise.all 메서드와 동일하게 병럴 처리한다. 하지만 all 메서드처럼 모든 프로미스가 fulfilled 상태가 되는 것을 기다리는 것이 아니라 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를
resolve 한다. 즉, 가장 빠른 비동기 로직 한 개만 처리한다.
Promise.race([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) // 3
])
.then(console.log) // 3
.catch(console.log);프로미스가 rejected 상태가 되면 Promise.all 메서드와 동일하게 동작한다.
📌 Promise.allSettled
Promise.allSettled 메서드는 전달받은 프로미스가 모두 settled 상태(비동기 처리가 수행된 상태,
즉 fulfilled 또는 rejected 상태)가 되면 처리 결과를 배열로 반환한다. ES11(ECMAScript 2020)에 도입되었다
즉, Promise.allSettled 메서드는 비동기 처리 성공 여부와 상관없이 모두 처리한 결과를 반환한다.
Promise.allSettled([
new Promise(resolve => setTimeout(() => resolve(1), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error!')), 1000))
]).then(console.log);
/*
[
{status: "fulfilled", value: 1},
{status: "rejected", reason: Error: Error! at <anonymous>:3:54}
]
*/
✍ 마이크로태스트 큐
다음 예제를 살펴보고 어떤 순서로 로그가 출력될지 생각해보자.
setTimeout(() => console.log(1), 0);
Promise.resolve()
.then(() => console.log(2))
.then(() => console.log(3));프로미스의 후속 처리 메서드도 비동기로 동작하므로 1->2->3의 순으로 출력될 것처럼 보이지만
2->3->1 순으로 출력된다. 그 이유는 프로미스의 후속 처리 메서드의 콜백 함수는 태스크 큐가 아니라
마이크로태스트 큐에 저장되기 때문이다.
마이크로태스크 큐는 태스크 큐와는 별도의 큐다. 마이크로태스트 큐에는 프로미스의 후속 처리 메서드의 콜백 함수가 일시 저장된다. 그 외의 비동기 함수의 콜백 함수나 이벤트 핸들러는 태스크 큐에 저장된다.
콜백 함수나 이벤트 핸들러를 일시 저장한다는 점에서 태스크 큐와 동일하지만 마이크로태스크 큐는 태스크 큐보다 우선순위가 높다. 즉, 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에서 가져오고,
마이크로태스크 큐가 비면 그제서야 태스트큐에서 가져와서 처리한다.
✍ fetch
위의 비동기 요청 예시에서 XMLHttpRequest 객체를 사용했지만 fetch는 이와 동일하게 HTTP 요청 전송 기능을 제공하는 클라이언트 사이트 Web API다. XMLHttpRequest 객체보다 사용법이 간단하고 프로미스를 지원하기 때문에 비동기 처리를 위한 콜백 패턴의 단점에서 자유롭다.
// 기본 문법
const promise = fetch(url [, options])
fetch 함수는 HTTP 응답을 나타내는 Response 객체를 래핑한 Promise 객체를 반환한다.
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(response => console.log(response));
👨💻 자바스크립트는 싱글 스레드 기반으로 동작하기 때문에 비동기에 대한 개념에 대해 매우 중요하다. 그래서 이 42장에서 해당 개념을 다뤘다. 그리고 비동기를 직접 제어하는 부분은 이번 장에서 다뤘다. 실제 개발에서 비동기를 처리하고 다루는 것이 흔하게 생긴다. 백엔드와 통신이 전부 비동기로 동작하기 때문에 내부적으로 어떻게 동작하고 어떤 과정이 이루어지는지 개념적으로 학습할 필요가 있다고 생각했는데 이번 장을 통해서 학습한 것 같다. 옛날에는 그냥 백엔드와 통신할 때, 구글 검색을 통해 promise를 사용하고 then을 통해 처리하고 했는데 이번 장을 통해 원리를 학습 할 수 있어서 좋았다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript DeepDive] 47장_에러 처리 (1) | 2022.03.13 |
|---|---|
| [JavaScript DeepDive] 46장_제너레이터와 async / await (1) | 2022.03.13 |
| [JavaScript DeepDive] 44장_REST API (0) | 2022.03.09 |
| [JavaScript DeepDive] 43장_Ajax (0) | 2022.03.09 |
| [JavaScript DeepDive] 42장_비동기 프로그래밍 (0) | 2022.03.09 |


