| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- K_Digital Training
- 리팩토링 회고
- useEffect return
- 프로그래머스 데브코스 프론트엔드 TIL
- 프로그래머스 데브코스
- TypeScript 문법 소개
- 프로그래머스 K_Digital Training 프론트엔드
- 머쓱이
- 백준 node.js
- react 프로젝트 리팩토링
- 투포인터알고리즘 js
- 모던 자바스크립트 Deep Dive TIL
- 우테캠 회고록
- 모던 javascript Deep Dive
- Frontend Roadmap
- Vue3
- frontend roadmap study
- 모던 자바스크립트 딥다이브
- react customHook 예시
- 모던 자바스크립트 Deep Dive
- Vue3 Router
- 인프런 자바스크립트 알고리즘 문제풀이
- 개발자 특강
- 프로그래머스 데브코스 프론트엔드
- KDT 프로그래머스 데브코스 프론트엔드
- 백준 js
- useRef 지역 변수
- KDT 프로그래머스
- 모던 자바스크립트 TIL
- 프로그래머스 K_Digital Training
- Today
- Total
프론트엔드 개발자의 기록 공간
[CSS] CSS심화(2) 본문
❗❗ 데브코스 33일차 (09.15)
지난 26일차에 이어 CSS심화 2번째 Part를 학습했다.
Gird에서 넓이에 관한 옵션들과 3D 트랜스폼, @supports(기능쿼리), @media(미디어쿼리)에
대해 학습을 진행했다.
✏️ Grid_넓이 옵션
부모요소를 Grid Container(그리드 컨테이너),
자식요소를 Grid Item(그리드 아이템) 이라고 지칭하습니다.
1. minmax 함수 : 행과 열에 대한 최소 넓이와 최대 넓이에 대한 내용을 지정할 수 있다.
//부모요소
container {
grid-template-columns: minmax(100px, 1fr), minmax(200px, 1fr);
}minmax(100px, 1fr) => 최소한 100px, 최대한 1fr 크기로 지정
2. fit-content 함수 : 그리드 아이템이 가지고 있는 컨텐츠 넓이를 최대한 맞춰주는 함수이다.
//부모요소
container {
grid-template-columns: fit-content(300px) 100px;
}
fit-content(300px) 최대 300px까지 맞춰준다.
3. max(min)-content 함수 : 요소가 가지고 있는 최대한(최소한)의 넓이로 그리드 넓이 지정
//부모요소
container {
grid-template-columns: repeat(4, max-content);
}
4. auto-fill : minmax에서 지정한 최소 넓이 기준으로 지정
auto-fit : minmax에서 지정한 최대 넓이 기준으로 지정
//부모요소
container {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
✏️ Transform 3D
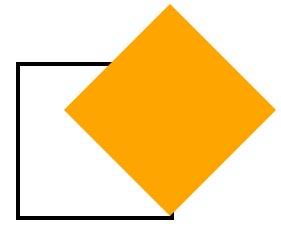
1. transform-origin : trans 변환 지점을 설정하는 옵션
//적용할 item
transform-origin: 100% 100%
ransform-origin : x축기준으로 100%지점, y축기준으로 100%기준에서 변화를 시작하는 것을 볼 수 있다.
//전체 코드
<style>
.container{
width: 150px;
height: 150px;
border: 4px solid;
margin: 100px;
}
.item{
width: 150px;
height: 150px;
font-size: 40px;
background-color: orange;
transform-origin: 100% 100%;
}
.item:hover {
transform: rotate(45deg);
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
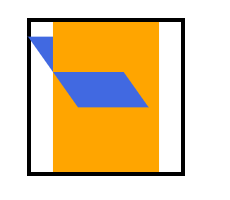
2. transform-style : preserve-3d 요소의 자식요소에 3차원 변환 효과
기본적으로 부모요소가 3차원 변환 효과가 적용되어 있다면 자식요소는 3차원 변환 효과를 지정할 수 없다.
하지만 위의 옵션을 부모요소에 적용하면 자식요소에도 3차원 변환 효과를 지정할 수 있다.

//전체 코드
<style>
.container{
width: 150px;
height: 150px;
border: 4px solid;
margin: 100px;
}
.item{
width: 150px;
height: 150px;
font-size: 40px;
background-color: orange;
transform: rotateY(45deg);
transform-style: preserve-3d;
}
.box{
width: 100px;
height: 100px;
background-color: royalblue;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<div class="box"></div>
</div>
</div>
</body>
3. backface-visibility : hidden 전환 이벤트시 화면에서 안보이게 한다.
- 이것을 여러 item과 css적으로 응용해서 사용하면 카드 뒤집기, 요소 바꾸기 등을 구현할 수 있다.


//전체 코드
<style>
.container{
width: 150px;
height: 150px;
border: 4px solid;
margin: 100px;
}
.item{
width: 150px;
height: 150px;
background-color: orange;
backface-visibility: hidden;
}
.container:hover .item {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="container">
<div class="item">
</div>
</div>
</body>
✏️ Columms, Filter, 변수
1. Columms 다단 설정
column-count : 다단 개수 설정
column-width : 다단의 최적 넓이 지정 - (브라우저가 최적의 넓이로 계산하여 적용하기 때문에 지정한 값이 적용안될 수도 있다)
column-rule : 단과 단사이의 구분선지정 순서에 따라 너비, 종류, 색상을 적용 (border 옵션과 유사)
column-gap : 단과 단사이의 넓이를 지정
2. Filter : 흐림 효과나 색상 변형 등 그래픽 효과를 요소에 적용
filter : blur() : 요소의 흐림정도를 나타낼수 있다.
filter : grayscale(100%) : 무채색 적용
filter : invert(100%) : 기본 item들의 색을 반전 시켜서 보여줌
filter : drop-shadow (x축방향, y축방향, 그림자의 흐림정도, 그림자 색상) :
ex) drop-shadow(10px 20px 10px red) 그림자 설정
3. 변수
:root는 전역 CSS 변수 선언에 유용하게 사용할 수 있다.
:root 가상 클래스 선택자는 명시도를 제외하고 html 태그 선택자와 동일하다.
사용시에 var(변수값) 형태로 지정된다.
:root{
//--변수명 지정
--color-primary : red;
}
.box{
width: 100px;
//var(--변수명) 으로 사용
background-color : var(--color-primary);
}
✏️ @supports
주어진 하나 이상의 css 기능을 브라우저가 지원하는지에 따라 다른 스타일 선언을 할 수 있는 방법을 제공한다.
기능 쿼리라고 불린다.
@supports(display:grid) or (display:flex) {
.container {
width : 500px;
}
}브라우저가 grid를 지원하거나 flex를 지원한다면 width값을 500px로 지정해라 라는 의미
@supports not (display: grid) {
.container{
background-color : red;
}
}브라우저에서 지원하지 않는 조건에 해당할 때 not을 붙인다.
✏️ @media
하나 이상의 미디어 쿼리 결과에 따라 적용할 때 사용할 수 있다.
display 크기에 따른 반응형 레이아웃 구성시에 사용한다.
@media 타입 and (기능) {스타일} 형식으로 사용한다.
@media all (max-width:700px) and (min-width:400px) {
.box{
background-color : red;
}
}
all(tv, screen 등 모든 타입)의 화면 크기가 400px 이상 700px 이하라면 배경색을 red로 지정해라라는 의미.
여기서도 not 기호를 사용할 수 있다.
👨💻 이번 계기를 통해 Grid의 디테일한 옵션을 학습할 수 있었다. css 작업시에 흔하게 Grid를 사용하는데
매번 디테일한 설정을 어떻게 해줘야할지 몰라서 프레임워크에만 의존했었다. 앞으로는 css로 작업하는 능력을 길러야겠다. + css옵션은 무궁무진하다... (개인적으로 js보다 css가 더 어렵다ㅠ...)
📖 학습한 내용
- Grid
- Transform 3D
- Columms
- Filter
- 변수
- @supports
- @media
'프로그래머스 데브코스_FE > TIL' 카테고리의 다른 글
| [CSS Preprocessor ] Sass(SCSS) (2) (3) | 2021.10.02 |
|---|---|
| [CSS Preprocessor ] Sass(SCSS) (1) (0) | 2021.10.01 |
| [VanillaJS] TodoList Drag & Drop 이벤트 처리 (1) | 2021.09.28 |
| [VanillaJS] 무한 스크롤 UI 구현하기 (0) | 2021.09.28 |
| [VanillaJS] 고양이 사진첩 만들기_과제 (0) | 2021.09.14 |



