| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- react customHook 예시
- KDT 프로그래머스 데브코스 프론트엔드
- frontend roadmap study
- 백준 node.js
- K_Digital Training
- 프로그래머스 데브코스 프론트엔드 TIL
- 개발자 특강
- useEffect return
- KDT 프로그래머스
- Vue3 Router
- 백준 js
- 투포인터알고리즘 js
- TypeScript 문법 소개
- 우테캠 회고록
- Frontend Roadmap
- 모던 javascript Deep Dive
- 프로그래머스 K_Digital Training 프론트엔드
- 프로그래머스 데브코스 프론트엔드
- 모던 자바스크립트 Deep Dive
- react 프로젝트 리팩토링
- 프로그래머스 K_Digital Training
- 프로그래머스 데브코스
- Vue3
- 모던 자바스크립트 TIL
- 인프런 자바스크립트 알고리즘 문제풀이
- 리팩토링 회고
- 모던 자바스크립트 딥다이브
- useRef 지역 변수
- 모던 자바스크립트 Deep Dive TIL
- 머쓱이
- Today
- Total
프론트엔드 개발자의 기록 공간
[CSS Preprocessor ] Sass(SCSS) (2) 본문
❗❗ 데브코스 35일차 (09.17)
어제에 이어 Sass(SCSS)에 대해 학습을 진행했다.
본 글은 SCSS를 중심으로 문법을 소개할 예정이다.
SCSS를 학습하면서 느낀점은 멍청했던(?) CSS를 JS처럼 하나의 언어처럼 사용할 수 있다는 점이였다.
변수, 함수, 조건문, 반복문을 사용할 수 있을 뿐만 아니라 내장 모듈을 이용하면 join, map 등도 사용가능 하다.
개발자들은 재사용성이나 직관성에 미쳐있는 것 같다...ㅋㅋ
✏️ SCSS 문법
✅ 중첩문 사용
//scss
.parent {
width: 200px;
height: 200px;
.child {
width: 100px;
height: 100px;
}
}
//css변환
.parent {
width: 200px;
height: 200px;
}
.parent .child {
width: 100px;
height: 100px;
}✅ 변수 선언
$변수명 으로 선언 및 사용 가능하다. js와 같이 변수 범위도 존재한다.
//scss
$size: 100px;
$color-blue: royalblue;
.box {
width: $size;
height: $size;
background-color: $color-blue;
}
.div {
height: $size;
}
//css변환
.box {
width: 100px;
height: 100px;
background-color: royalblue;
}
.div {
height: 100px;
}✅ !default
이미 변수로 선언된 $변수값이 있다면 그것을 사용하고 없다면 지정한 값으로 사용한다. -삼항연산자와 비슷
//scss
$color-blue: royalblue;
.box {
//$color-blue 변수가 있으면 기존에 값을 사용하고 없다면 orange값 재할당
$color-blue: orange !default;
background-color: $color-blue;
}✅ 보간법 (변수와 문자열 함께 사용)
js에서 템플릿 리터럴에서 변수명과 문자열을 함께 사용하는 것과 같은 의미이다 ex) `내이름은 ${name}`
SCSS에서는 "내이름은 #{$name}" 형식으로 사용한다.
//scss
$name: 'github';
.box {
background-image: url('#{$name}.jpg');
}
//css 변환
.box {
background-image: url("github.jpg");
}✅ 조건문, 비교연산자
@if, @else if, @else로 사용가능
//scss
$w: 100px;
$h: 100px;
.box {
@if ($w==100px and $h > 200px) {
width: $w;
height: 200px;
} @else if($w==100px and $h == 100px) {
width: $w;
height: $h;
} @else {
width: 10px;
height: 10px;
}
}
//css변환
.box {
width: 100px;
height: 100px;
}✅ 함수 정의
Js에서 함수를 정의하고 사용하는 것 처럼 똑같이 사용할 수 있다.
선언 : @mixin 변수명{ 스타일 속성 } 사용 : @include 변수명으로 사용할 수 있다.
매개변수 이용도 가능하고 defalut값도 지정해서 사용할 수 있다.
//scss
@mixin large-font($size: 25px) {
font-size: $size;
font-weight: bold;
color: orange;
}
.box {
width: 100px;
@include large-font(30px);
}
//css변환
.box {
width: 100px;
font-size: 30px;
font-weight: bold;
color: orange;
}✅ 반복문
JS에서 처럼 list, map 반복문이 가능하다.
@use "sass:필요한 모듈이름" 으로 내장모듈을 선언해서 사용하면 된다.
//scss
@use 'sass:list';
$sizes: 20px, 40px 80px;
$fruits: (
apple: 'A',
banana: 'B'
);
//list
@each $size in $sizes {
//반복문 요소 index 추출 방법 1부터 시작
$index: list.index($sizes, $size);
.icon-#{$index} {
height: $size;
}
}
//map
@each $key, $value in $fruits {
.#{$key} {
content: $value;
}
}
//css 변환
.icon-1 {
height: 20px;
}
.icon-2 {
height: 40px 80px;
}
.apple {
content: "A";
}
.banana {
content: "B";
}while 반복문도 가능하다.
//scss
.list {
$i: 0;
$size: 10;
@while (10 > $i) {
font-size: $size;
$size: $size + 10;
$i: $i + 2;
}
}
//css 변환
.list {
font-size: 10;
font-size: 20;
font-size: 30;
font-size: 40;
font-size: 50;
}✅ import
모듈화를 위해 변수나 함수로 scss파일로 별도로 분리해서 사용이 가능하다.
파일명 앞에 "_"언더바로 시작하면 css로 컴파일 하지 않는다는 sass규칙이 있다.
따라서 _minsu.scss, _minsu2.scss 두 개의 모듈화된 scss파일을 만들어 준다.
그 후 test.scss에서 두개의 모듈을 가져와서 사용한다.
//_minsu.scss
$size: 200px;
//_minsu2.scss
$size: 500px;
//test.scss
@use './_minsu2' as var;
@import './_minsu';
.box {
height: $size;
width: var.$size;
}
//css로 변환 후
.box {
height: 200px;
width: 500px;
}❗ 주의점 : @use로 사용할 경우 as 명칭으로 모듈화.변수명으로 사용할 수 있어서 현재 파일에서 사용하는 변수명과 헷갈리는 것을 방지한다.
또한 "@use" 내장 모듈 선언이기 때문에 항상 제일 위에 선언해줘야한다.
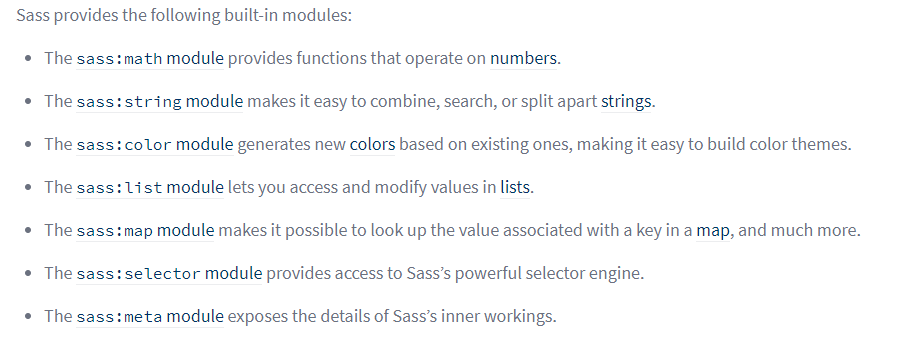
✅ 또 다른 내장 모듈들

위의 내장 모듈을 선언하면 JS의 join함수, map함수, callback방식 등 여러 가지 문법들을 사용할 수 있다.
📖 학습한 내용
- Sass(SCSS) 문법들..
📃 참고 사이트
https://heropy.blog/2018/01/31/sass/
'프로그래머스 데브코스_FE > TIL' 카테고리의 다른 글
| [Vue3] Vue(1) (0) | 2021.10.11 |
|---|---|
| [html&CSS Clone] YouTube & 당근마켓 (2) | 2021.10.03 |
| [CSS Preprocessor ] Sass(SCSS) (1) (0) | 2021.10.01 |
| [CSS] CSS심화(2) (1) | 2021.09.30 |
| [VanillaJS] TodoList Drag & Drop 이벤트 처리 (1) | 2021.09.28 |




