| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Frontend Roadmap
- 우테캠 회고록
- 투포인터알고리즘 js
- K_Digital Training
- 프로그래머스 데브코스
- 모던 자바스크립트 Deep Dive
- 개발자 특강
- 인프런 자바스크립트 알고리즘 문제풀이
- 프로그래머스 K_Digital Training 프론트엔드
- 모던 자바스크립트 Deep Dive TIL
- 모던 javascript Deep Dive
- TypeScript 문법 소개
- Vue3
- frontend roadmap study
- useEffect return
- useRef 지역 변수
- 프로그래머스 데브코스 프론트엔드
- 백준 node.js
- react customHook 예시
- KDT 프로그래머스
- 프로그래머스 K_Digital Training
- 머쓱이
- KDT 프로그래머스 데브코스 프론트엔드
- Vue3 Router
- 모던 자바스크립트 딥다이브
- 백준 js
- 모던 자바스크립트 TIL
- react 프로젝트 리팩토링
- 리팩토링 회고
- 프로그래머스 데브코스 프론트엔드 TIL
- Today
- Total
프론트엔드 개발자의 기록 공간
[CSS Preprocessor ] Sass(SCSS) (1) 본문
❗❗ 데브코스 34일차 (09.16)
오늘은 CSS Preprocessor (CSS 전처리기)에 대해서 학습을 진행했다.
웹 학습 당시 CSS를 학습하면서 Sass, SCSS가 대충 CSS를 편리하게 사용해주는
문법으로만 알고 있었다. 현업에서 많이 이용한다는 얘기를 종종 들었기 때문에
학습해야지 생각만 했다가 이번 기회를 통해 배우게 됐다. (CSS 프레임워크만 사용하던 과거를 반성합니다...)
❓ CSS Preprocessor ❓
웹에서는 표준 CSS만 동작할 수 있다. 하지만 CSS를 사용해본 사람들은 CSS가 얼마나 불편한지 느꼈을 것이다.
이러한 CSS를 똑똑하게 사용할 수 있도록 도와주는 도구인 CSS Preprocessor(CSS 전처리기)가 탄생했다.
종류에는 Sass, Less, Stylus가 있다.
위에 언급한 것처럼 웹에서는 CSS만 동작하기 때문에 CSS Preprocessor로 우선 작성하고,
CSS로 컴파일해서 사용한다.
- 여기에서는 가장 성숙도가 높고 기능이 많은 Sacc(SCSS)를 다룰 예정이다.
✅ CSS Preprocessor 장점
- 재사용성 - 공통 요소 또는 반복적인 항목을 변수 또는 함수로 작성
- 개발 편이성 - 중첩, 상속, 함수 등을 통해 구조화된 코드로 편리하게 개발 가능
- 직관성 - 위의 두가지를 통해 중복되는 코드, 무분별한 className을 줄일 수 있어서 직관적이다.
✅ 컴파일 방법
- node, npm이 우선 설치되어 있어야한다.
- 터미널에서 전역에서 사용할 수 있도록 "npm i -g sass" 패키지를 설치 해준다.
- 터미널에서 sass "input.scss" "output.css" 형식으로 컴파일할 scss 파일과 결과로 나타낼 css파일 형식을 지정해준다.
- 폴더일 경우 "input폴더" : "output폴더"로 나타낸다. ex) scss 폴더안에 있는 scss 파일들을 css폴더로 컴파일 하고싶을땐 터미널에 "sacc scss:css" 로 입력 해주면 된다.
- scss파일이 변결될 때 마다 자동으로 컴파일 해주기 위해서는 sacc --watch scss:css 로 지정해준다.

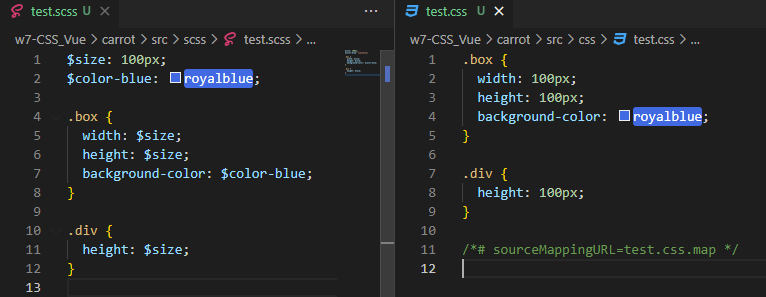
정상적으로 컴파일이 적용된 모습을 볼 수 있다. (문법은 다음 파트에서 다룰 예정)
✏️ Sass(SCSS)
sass와 scss는 똑같은 전처리기 이지만 약간의 다른 문법을 사용한다.
이 둘의 가장 큰 차이점은 세미콜론(;) 여부, 중괄호({}) 여부이다.
css와의 호환성을 위한다면 scss를 적극 추천한다. (css와 조금 더 유사하게 사용할 수 있기 때문이다.)
//Sass 들여쓰기를 맞춰야하는 불편함이 있다.
div
width : 100px
height : 100px
.container
color: red
//SCSS
div {
width : 100px;
height : 100px;
.container {
color: red;
}
}
👨💻 오늘은 간단하게 CSS Preprocessor 소개와 사용법을 다뤄보았고 이후 상세한 SCSS 사용법에 대해 알아볼 예정이다.
프론트엔드는 알아야 할게 너무 많은 것 같다. CSS마저 재사용성과 편이성을 위해 도구를 사용하다니 대박인 것 같다...
📖 학습한 내용
- CSS Preprocessor
- 컴파일 방법
- Sass(SCSS)
'프로그래머스 데브코스_FE > TIL' 카테고리의 다른 글
| [html&CSS Clone] YouTube & 당근마켓 (2) | 2021.10.03 |
|---|---|
| [CSS Preprocessor ] Sass(SCSS) (2) (3) | 2021.10.02 |
| [CSS] CSS심화(2) (1) | 2021.09.30 |
| [VanillaJS] TodoList Drag & Drop 이벤트 처리 (1) | 2021.09.28 |
| [VanillaJS] 무한 스크롤 UI 구현하기 (0) | 2021.09.28 |




