| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- frontend roadmap study
- KDT 프로그래머스
- 백준 node.js
- 백준 js
- Vue3 Router
- 프로그래머스 K_Digital Training
- react 프로젝트 리팩토링
- react customHook 예시
- 개발자 특강
- 인프런 자바스크립트 알고리즘 문제풀이
- useRef 지역 변수
- 모던 자바스크립트 Deep Dive TIL
- Vue3
- useEffect return
- 우테캠 회고록
- 모던 javascript Deep Dive
- 모던 자바스크립트 TIL
- Frontend Roadmap
- KDT 프로그래머스 데브코스 프론트엔드
- 프로그래머스 K_Digital Training 프론트엔드
- 프로그래머스 데브코스 프론트엔드
- 모던 자바스크립트 딥다이브
- 머쓱이
- TypeScript 문법 소개
- 투포인터알고리즘 js
- 프로그래머스 데브코스 프론트엔드 TIL
- 리팩토링 회고
- 프로그래머스 데브코스
- K_Digital Training
- 모던 자바스크립트 Deep Dive
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript DeepDive] 23장_실행 컨텍스트 본문
✍ 소스코드의 타입
ECMAScript 사양은 소스코드(ECMAScript code)를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
| 소스코드의 타입 | 설명 |
| 전역 코드 | 전역에 존재하는 소스코드를 말한다. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
| 함수 코드 | 함수 내부에 존재하는 소스코드를 말한다. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다. |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
- 전역 코드
- 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다. 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
- 함수 코드
- 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다. 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
- eval 코드
- strict mode(엄격 모드)에서 자신만의 독자적인 스코프를 생성한다. 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
- 모듈 코드
- 모듈별로 독립적인 모듈 스코프를 생성한다. 이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.
✍ 소스코드의 평가와 실행
모든 소스코드는 실행에 앞서 평과 과정을 거치며 코드를 실행하기 위한 준비를 한다.
자바스크립트 엔진은 소스코드를 "소스코드의 평과"와 "소스코드의 실행" 과정으로 나누어 처리한다.
소스코드 평과 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
소스코드 평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행된다. 즉, 런타임이 시작된다.
이때 소스코드 실행에 필요한 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 찾아서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

var x;
x = 1;위의 코드를 실행 컨텍스트 관점에서 바라보면 다음과 같다.
소스코드의 평가 과정 : 변수 선언문 var x;를 실행한다. 이때 생성된 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화된다.
| 실행 컨텍스트 | |
| X | undefined |
소스코드의 실행 과정 : 싱행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다.
x 변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리한다.
| 실행 컨텍스트 | |
| X | 1 |
✍ 실행 컨텍스트의 역할
코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)를 스코프를 구분하여 등록하고 상태 변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경(함수 호출에 의한 실행 순서 변경)할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
이 모든 것을 관리하는 것이 실행 컨텍스트다. 실행 컨텍스트는 소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
✍ 실행 컨텍스트 스택
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6위 예제에서 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다.
그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
이때 생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라고 부른다.

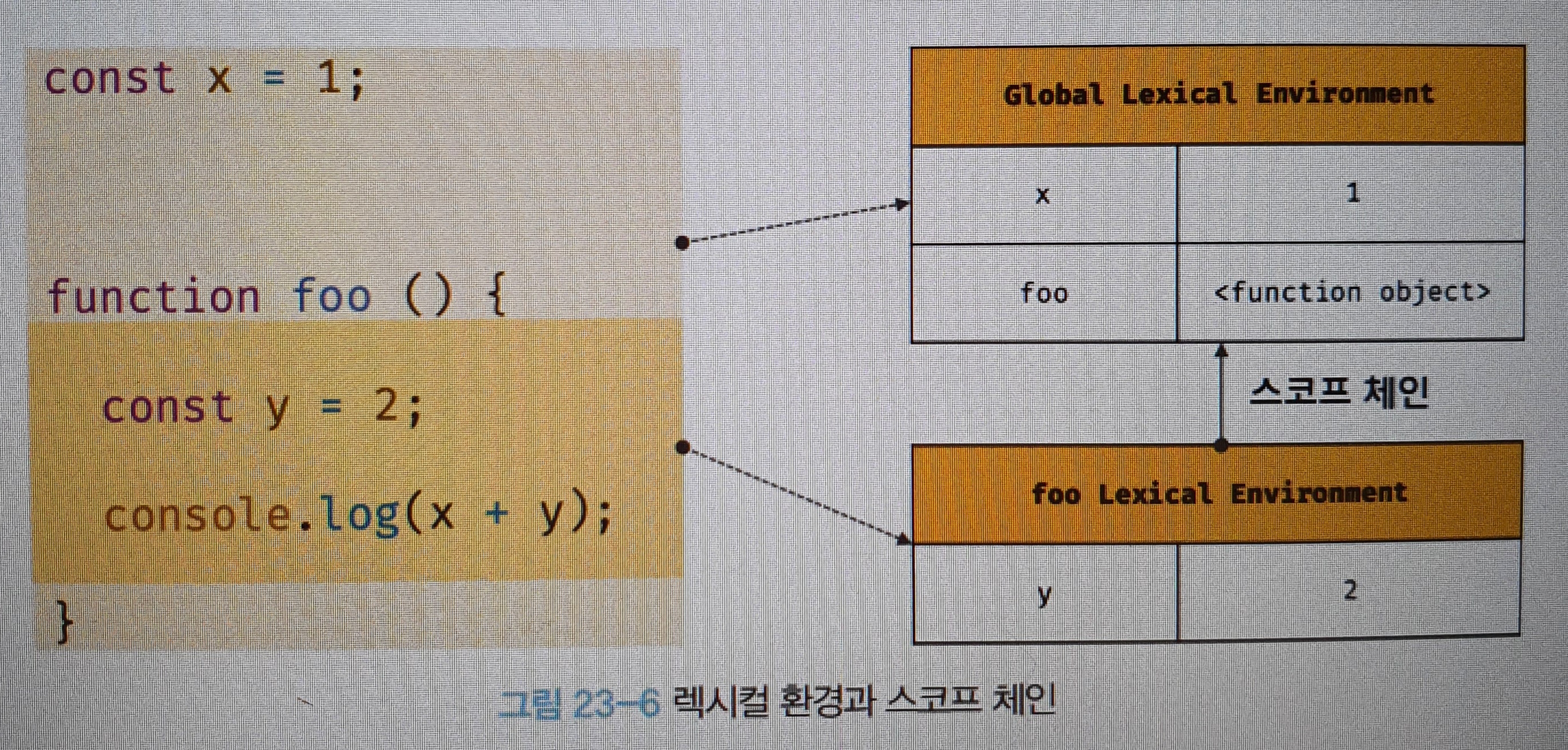
✍ 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로
실행 컨텍스트를 구성하는 컴포넌트다. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.



환경 레코드 : 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다.
환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다.
외부 렉시컬 환경에 대한 참조 : 상위 스코프를 가리킨다. 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
✍ 실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
하지만 let, const 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1if 문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다.
이를 위해 선언적 환경 레코드(let, const 키워드로 선언한 변수 및 함수를 위한 레코드)를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. 이때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if 문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다.

이는 모든 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
👨💻 자바스크립트의 꽃, 핵심인 실행 컨텍스트에 다뤄봤다. 자바스크립트를 사용하거나 공부하는 사람이라면 모를 수가 없고 동작 원리를 담고 있는 핵심 개념으로 엄청 중요하다. 양이 방대하고 깊게 다루기엔 포스팅이 다소 지루해질 수 있어서 나름 정리해서 핵심만 정리했다. 다른 블로그나 자바스크립트 교재를 구입하여 자바스크립트의 기본 동작 원리에 대해 확실하게 이해하고 넘어가면 좋을 것 같다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript DeepDive] 25장_클래스 (1) | 2022.02.21 |
|---|---|
| [JavaScript DeepDive] 24장_클로저 (0) | 2022.02.20 |
| [JavaScript DeepDive] 22장_this (0) | 2022.02.18 |
| [JavaScript DeepDive] 20~21장 (0) | 2022.02.17 |
| [JavaScript DeepDive] 19장_프로토타입 (0) | 2022.02.16 |



