| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- KDT 프로그래머스
- react 프로젝트 리팩토링
- KDT 프로그래머스 데브코스 프론트엔드
- 프로그래머스 데브코스 프론트엔드
- useEffect return
- Vue3 Router
- 인프런 자바스크립트 알고리즘 문제풀이
- react customHook 예시
- 백준 js
- 프로그래머스 K_Digital Training 프론트엔드
- 리팩토링 회고
- Frontend Roadmap
- 모던 자바스크립트 딥다이브
- Vue3
- 투포인터알고리즘 js
- 머쓱이
- 모던 자바스크립트 TIL
- 모던 자바스크립트 Deep Dive
- 우테캠 회고록
- 프로그래머스 데브코스
- 모던 자바스크립트 Deep Dive TIL
- TypeScript 문법 소개
- frontend roadmap study
- 백준 node.js
- useRef 지역 변수
- 프로그래머스 데브코스 프론트엔드 TIL
- K_Digital Training
- 프로그래머스 K_Digital Training
- 개발자 특강
- 모던 javascript Deep Dive
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript DeepDive] 25장_클래스 본문
✍ 클래스는 프로토타입의 문법적 설탕인가?
자바스크립트는 프로토타입기반 객체지향 언어다. ES5에서는 클래스 없이도 다음과 같이 생성자 함수와 프로토타입을 통해 객체지향 언어의 상속을 구현할 수 있다.
// ES5 생성자 함수
var Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log('Hi! My name is ' + this.name);
};
// 생성자 함수 반환
return Person;
}());
// 인스턴스 생성
var me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee
위의 코드를 클래스 기반 언어에 익숙한 사람들이 보았을 때 난해하거나 어렵게 느끼게 한다.
그래서 ES6에서는 클래스라는 개념이 도입된다.
클래스는 자바나 C#과 같은 클래스 기반 객체지향 프로그래밍 언어와 흡사한 새로운 객체 생성 메커니즘을 제시한다.
그렇다고 기존의 프로토타입 기반 객체지향 모델을 폐지하고 새롭게 제공하는 것은 아니다. 클래스는 함수이며 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕이라고 볼 수도 있다.
단, 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않고 클래스가 좀 더 엄격하며 부가적인 기능도 제공한다.
클래스는 생성자 함수와 매우 유사하게 동작하지만 다음과 같이 몇 가지 차이가 있다.
- 클래스를 new 연산자 없이 호출하면 에러가 발생하지만 생성자 함수를 new 없이 호출하면 일반 함수로 호출 된다.
- 클래스는 상속을 지원하는 extends, super 키워드를 제공한다. 하지만 생성자 함수는 이 키워드를 지원하지 않는다.
- 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다. 하지만 함수 선언문은 함수 호이스팅이, 함수 표현식은 변수 호이스팅이 발생한다.
- 클래스 내의 모든 코드는 암묵적으로 strict mode가 지정되어 이를 해제할 수 없다. 하지만 생성자 함수는 암묵적으로 strict mode가 생성되지 않는다.
- 클래스의 constructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 false다.다시 말해 열거되지 않는다.
생성자 함수와 클래스는 프로토타입 기반의 객체지향을 구현했다는 점에서 매우 유사하다.
하지만 약간씩 다른 점과 클래스의 방식이 좀 더 견고하고 명료하다.
그래서 클래스를 프로토타입 기반 객체 생성 패턴의 문법적 설탕이라고 보기보다는 새로운 객체 생성 메커니즘으로 보는 것이 좀 더 합당하다.
✍ 클래스 정의
// 클래스 선언문
class Person {}// 익명 클래스 표현식
const Person = class {};
// 기명 클래스 표현식
const Person = class MyClass {};위와 같이 클래스는 선언문, 표현식으로 나타낼 수 있다. 클래스를 표현식으로 정의하는 것은 클래스가 값으로 사용할 수 있는 일급 객체라는 것을 의미한다. 클래스는 일급 객체로서 다음과 같은 특징을 갖는다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에게 절달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
클래스 몸체에는 0개 이상의 메서드만 정의할 수 있다. 클래스 몸체에 정의할 수 있는 메서드는
constructor(생성자), 프로토타입 메서드, 정적 메서드의 세 가지가 있다.
// 클래스 선언문
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public하다.
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
// 정적 메서드
static sayHello() {
console.log('Hello!');
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 인스턴스의 프로퍼티 참조
console.log(me.name); // Lee
// 프로토타입 메서드 호출
me.sayHi(); // Hi! My name is Lee
// 정적 메서드 호출
이처럼 클래스와 생성자 함수의 정의 방식은 형태적인 면에서 매우 유사하다.
✍ 클래스 호이스팅
클래스는 함수로 평가된다.
console.log(Person);
// ReferenceError: Cannot access 'Person' before initialization
// 클래스 선언문
class Person {}클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평과 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다.
클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생한다. 하지만 클래스는 let, const 키워드로 선언한 변수처럼 호이스팅된다. 따라서 클래스 선언문 이전에 일시적 사각지대(TDZ)에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작한다.
✍ 클래스 프로토타입 메서드
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
}
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee위 예제의 Person 클래스는 다음과 같이 프로토타입 체인을 생성한다.

✍ 클래스 정적 메서드
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHi() {
console.log('Hi!');
}
}위 예제의 Person 클래스는 다음과 같이 프로토타입 체인을 생성한다.

정적 메서드는 프로토타입 메서드처럼 인스턴스로 호출하지 않고 클래스로 호출한다.
// 정적 메서드는 클래스로 호출한다.
// 정적 메서드는 인스턴스 없이도 호출할 수 있다.
Person.sayHi(); // Hi!
// 정적 메서드는 인스턴스로 호출할 수 없다.
// 인스턴스 생성
const me = new Person('Lee');
me.sayHi(); // TypeError: me.sayHi is not a function
정적 메서드와 프로토타입 메서드의 차이
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
클래스에서 정의한 메서드의 특징을 정리하자면 다음과 같다.
- function 키워드를 생략한 메서드 축약 표현을 사용한다.
- 객체 리터럴과는 ㅏㄷ르게 클래스에 메서드를 정의할 때는 콤마가 필요없다.
- 암묵적으로 strict mode로 실행된다.
- for ...in 문이나 Object.keys 메서드 등으로 열거할 수 없다.
- 내부 메서드 [[Construct]]를 갖지 않는 non-construct다. 따라서 new 연산자와 함께 호출할 수 없다.
✍ 클래스의 인스턴스 생성 과정
1. 인스턴스 생성과 this 바인딩
new 연산자와 함께 클래스를 호출하면 constructor의 내부 코드가 실행되기에 앞서 암묵적으로 빈 객체가 생성된다. 이 빈 객체가 바로 클래스가 생성한 인스턴스다. 그리고 onstructor 내부의 this는 클래스가 생성한 인스턴스를 가리킨다.
2. 인스턴스 초기화
constructor의 내부 코드가 실행되어 this에 바인딩되어 있는 인스턴스를 초기화한다.
만약 constructor가 생략되었다면 이 과정도 생략된다.
3. 인스턴스 반환
클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
class Person {
// 생성자
constructor(name) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // Person {}
console.log(Object.getPrototypeOf(this) === Person.prototype); // true
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.name = name;
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}
}
✍ 상속에 의한 클래스 확장
상속에 의한 클래스 확장은 프로토타입 기반 상속과는 다른 개념이다.
프로토타입 기반 상속은 프로토타입 체인을 통해 다른 객체의 자산을 상속받는 개념이지만
상속에 의한 클래스 확장은 기존 클래스를 상속받아 새로운 클래스를 확장하여 정의하는 것이다.

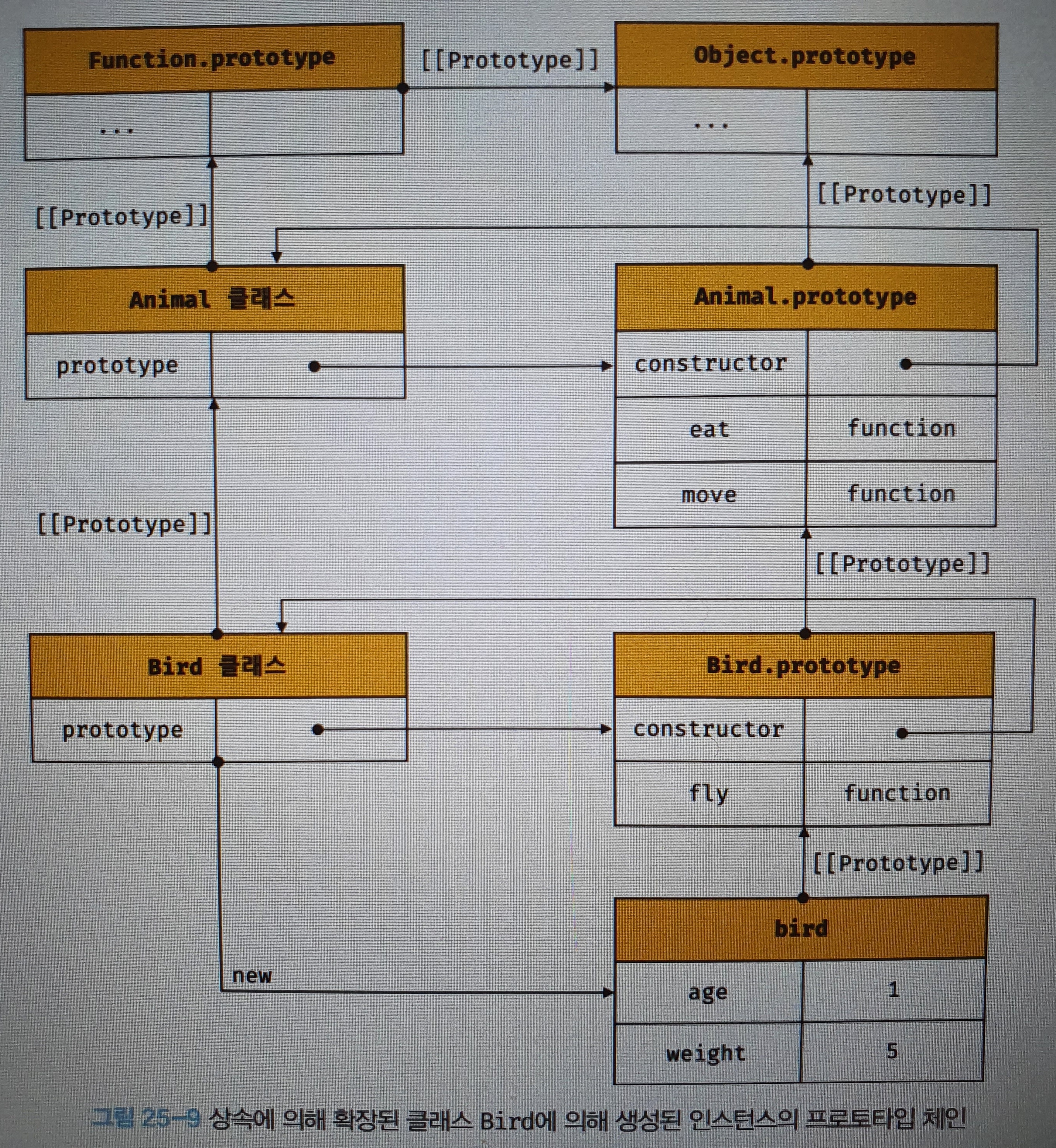
Animal 클래스를 상속 받아 확장한 Bird 클래스 예시
class Animal {
constructor(age, weight) {
this.age = age;
this.weight = weight;
}
eat() { return 'eat'; }
move() { return 'move'; }
}
// 상속을 통해 Animal 클래스를 확장한 Bird 클래스
class Bird extends Animal {
fly() { return 'fly'; }
}
const bird = new Bird(1, 5);
console.log(bird); // Bird {age: 1, weight: 5}
console.log(bird instanceof Bird); // true
console.log(bird instanceof Animal); // true
console.log(bird.eat()); // eat
console.log(bird.move()); // move
console.log(bird.fly()); // fly
이를 생성자 함수로 흉내내면 다음과 같다.(권장하지는 않지만 의사 클래스 상속 패턴을 활용한 예시)
// 의사 클래스 상속(pseudo classical inheritance) 패턴
var Animal = (function () {
function Animal(age, weight) {
this.age = age;
this.weight = weight;
}
Animal.prototype.eat = function () {
return 'eat';
};
Animal.prototype.move = function () {
return 'move';
};
return Animal;
}());
// Animal 생성자 함수를 상속하여 확장한 Bird 생성자 함수
var Bird = (function () {
function Bird() {
// Animal 생성자 함수에게 this와 인수를 전달하면서 호출
Animal.apply(this, arguments);
}
// Bird.prototype을 Animal.prototype을 프로토타입으로 갖는 객체로 교체
Bird.prototype = Object.create(Animal.prototype);
// Bird.prototype.constructor을 Animal에서 Bird로 교체
Bird.prototype.constructor = Bird;
Bird.prototype.fly = function () {
return 'fly';
};
return Bird;
}());
var bird = new Bird(1, 5);
console.log(bird); // Bird {age: 1, weight: 5}
console.log(bird.eat()); // eat
console.log(bird.move()); // move
console.log(bird.fly()); // fly
✍ Super 키워드
// 수퍼클래스
class Base {
constructor() {}
}
// 서브클래스
class Derived extends Base {
constructor() { super(); }
}
const derived = new Derived();
console.log(derived); // Derived {}Super 키워드는 함수처럼 호출할 수도 있고 this와 같이 식별자처럼 참조할 수 있는 특수한 키워드다.
super는 다음가 같이 동작한다.
- super를 호출하면 수퍼클래스의 constructor(super-constructor)를 호출한다.
- super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
super를 호출하면 수퍼클래스의 constructor(super-constructor)를 호출한다.
class Base {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
// 서브클래스
class Derived extends Base {
// 다음과 같이 암묵적으로 constructor가 정의된다.
// constructor(...args) { super(...args); }
}
const derived = new Derived(1, 2);
console.log(derived); // Derived {a: 1, b: 2}
주의사항! 서브클래스에서 constructor를 생략하지 않는 경우 서브클래스의 constructor에서는 반드시 super를 호출해야 한다.
// 옳바른 super사용
// 수퍼클래스
class Base {
constructor(a, b) { // ④
this.a = a;
this.b = b;
}
}
// 서브클래스
class Derived extends Base {
constructor(a, b, c) { // ②
super(a, b); // ③
this.c = c;
}
}
const derived = new Derived(1, 2, 3); // ①
console.log(derived); // Derived {a: 1, b: 2, c: 3}// 잘못된 super사용
class Base {}
class Derived extends Base {
constructor() {
// ReferenceError: Must call super constructor in derived class before accessing 'this' or returning from derived constructor
console.log('constructor call');
}
}
const derived = new Derived();
👨💻 자바스크립트의 class 키워드는 객체지향언어(JAVA)와 유사하다. JAVA 언어에 익숙했기에 비교적 이해를 빨리할 수 있었다. 하지만 조금씩 다른 개념으로 한 번씩 읽으면서 다시 한번 복습하는 계기가 되었다. 또한 class가 단순 프로토타입 패턴을 사용하고 이해하기 쉽게 사용할 수 있는 문법적 설탕이라고 알고 있었지만, 약간식 다른 개념이 있기 때문에 문법적 설탕이라고 보기보다는 새로운 객체 생성 메커니즘이라고 보는 것이 조금 더 합당하다는 것을 알 수 있었다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript DeepDive] 27장_배열 (1) | 2022.02.28 |
|---|---|
| [JavaScript DeepDive] 26장_ES6 함수의 추가 기능 (0) | 2022.02.23 |
| [JavaScript DeepDive] 24장_클로저 (0) | 2022.02.20 |
| [JavaScript DeepDive] 23장_실행 컨텍스트 (0) | 2022.02.19 |
| [JavaScript DeepDive] 22장_this (0) | 2022.02.18 |



