| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- frontend roadmap study
- KDT 프로그래머스
- Vue3 Router
- 모던 자바스크립트 Deep Dive TIL
- 개발자 특강
- 모던 javascript Deep Dive
- 리팩토링 회고
- 모던 자바스크립트 Deep Dive
- K_Digital Training
- 투포인터알고리즘 js
- TypeScript 문법 소개
- 모던 자바스크립트 딥다이브
- KDT 프로그래머스 데브코스 프론트엔드
- 인프런 자바스크립트 알고리즘 문제풀이
- useEffect return
- 머쓱이
- 모던 자바스크립트 TIL
- 백준 node.js
- useRef 지역 변수
- Vue3
- 프로그래머스 데브코스
- react customHook 예시
- 프로그래머스 K_Digital Training
- 프로그래머스 데브코스 프론트엔드 TIL
- 우테캠 회고록
- 프로그래머스 K_Digital Training 프론트엔드
- Frontend Roadmap
- 백준 js
- 프로그래머스 데브코스 프론트엔드
- react 프로젝트 리팩토링
- Today
- Total
프론트엔드 개발자의 기록 공간
[JavaScript DeepDive] 24장_클로저 본문
클로저는 자바스크립트 고유의 개념이 아니다. 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어
(하스켈, 리스프, 스칼라 등)에서 사용되는 중요한 특성이다. 따라서 ECMAScript 사양에 등장하지 않는다.
MDN에서는 클로저에 대해 다음과 같이 정의하고 있다.
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프(정적 스코프)라 한다.
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다. 이것이 바로 렉시컬 스코프다.
함수는 자신의 내부 슬롯 [[Enviroment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
따라서 함수 객체의 내부 슬롯 [[Enviroment]]에 저장된 현재 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 바로 상위 스코프다. 또한 자신이 호추되었을 때 생성될 함수 렉시컬 환경의 "외부 렉시컬환경에 대한 참조"에 저장될 참조값이다. 함수 객체는 내부 슬롯 [[Enviroment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 자신이 존재하는 한 기억한다.
const x = 1;
// 함수 foo는 자신의 상위 스코프, 즉 전역 렉시컬 환경을 [[Environment]]에 저장하여 기억한다.
function foo() {
const x = 10;
// 상위 스코프는 함수 정의 환경(위치)에 따라 결정된다.
// 함수 호출 위치와 상위 스코프는 아무런 관계가 없다.
bar();
}
// 함수 bar는 자신의 상위 스코프, 즉 전역 렉시컬 환경을 [[Environment]]에 저장하여 기억한다.
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?
✍ 클로저와 렉시컬 환경
// ①
function outer() {
const x = 10;
const inner = function () { console.log(x); }; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
innerFunc(); // ④ 10outer 함수를 호출(③)하면 outer 함수는 중첩 함수 inner를 반환하고 생명 주기를 마감한다.
즉, outer 함수의 실행이 종료되면 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다.
그러나 위 코드의 실행 결과(④)는 outer 함수의 지역 변수의 x의 값인 10이다.
이미 생명 주기가 종료되어 실행 컨텍스트 스택에서 제거된 outer 함수의 지역 변수 x가 사용되고 있다.
이처럼 외부 함수보다 중첩 함수(내부 함수)가 더 오래 유지되는경우 중첩 함수(내부 함수)는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수(내부 함수)를 클로저 라고 부른다.
그러면 어떻게 지역 변수 x가 사용되는지 실행 컨텍스트 스택과 렉시컬 환경의 관점에서 보자
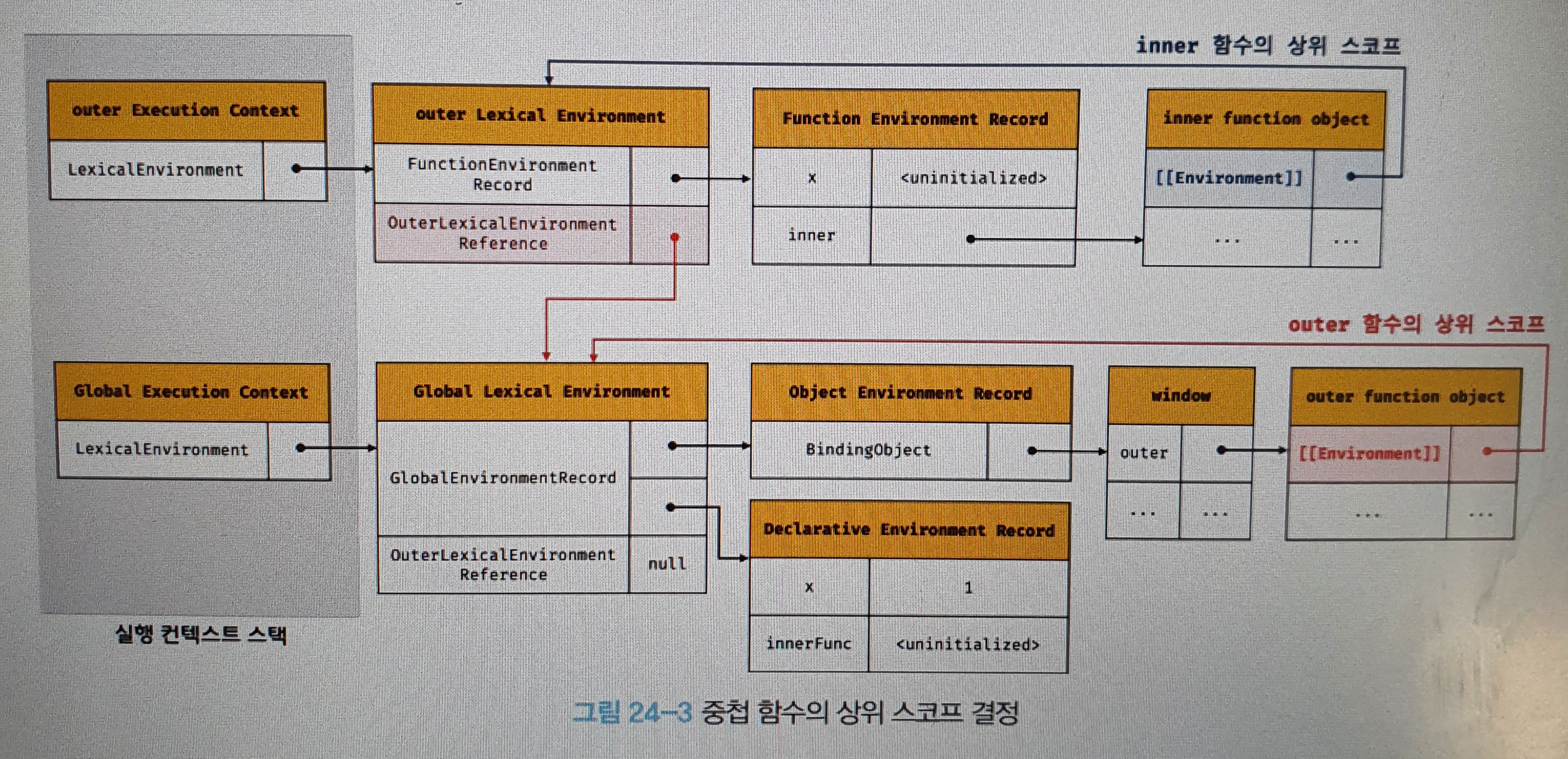
outer 함수가 평가되어 함수 객체를 생성할 때(①) 상위 컨텍스트의 렉시컬 환경인 전역 렉시컬 환경을 outer 함수 객체의 [[Enviroment]] 내부 슬롯에 상위 스코프로서 저장한다.

outer 함수를 호출하면 outer 함수의 실행 컨텍스트와 렉시컬 환경이 생성되고 "외부 렉시컬 환경에 대한 참조"에 상위 렉시컬 환경(여기에서는 전역 렉시컬)을 할당한다.
그리고 중첩 함수(내부 함수) inner가 평가된다. inner는 자신의 상위 컨텍스트의 렉시컬 환경인 outer 함수를 상위 스코프로 저장한다. (outer 함수가 전역 렉시컬 환경을 저장하는 순서와 동일)

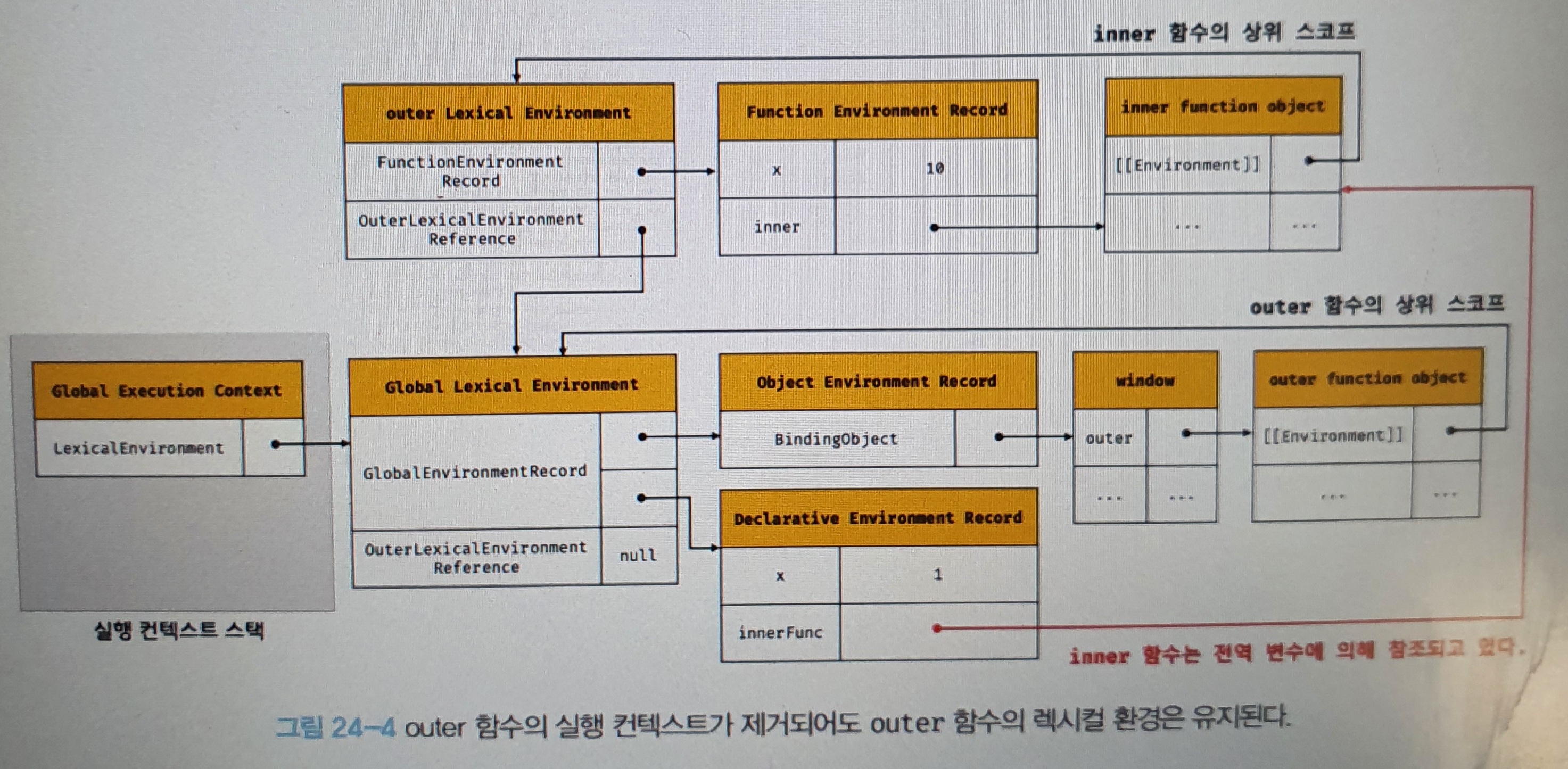
outer 함수의 실행이 종료되면 inner 함수를 반환하면서 outer 함수의 생명 주기가 종료된다(③)
즉, outer 함수의 실행 컨텍스트가 스택에서 제거된다. 하지만 outer 함수의 렉시컬 환경은 소멸되지 않는다. (outer 실행 컨텍스트는 스택에서 제거될 때 outer 렉시컬 환경의 참조를 끊어 제거 되지만, outer 렉시컬 환경은 inner 함수의 [[Enviroment]] 내부 슬롯에 의해 참조되어 있고 inner 함수는 전역 변수 innerFunc에 의해 참조되고 있으므로 가비지 컬렉션의 대상이 되지 않기 때문이다.)

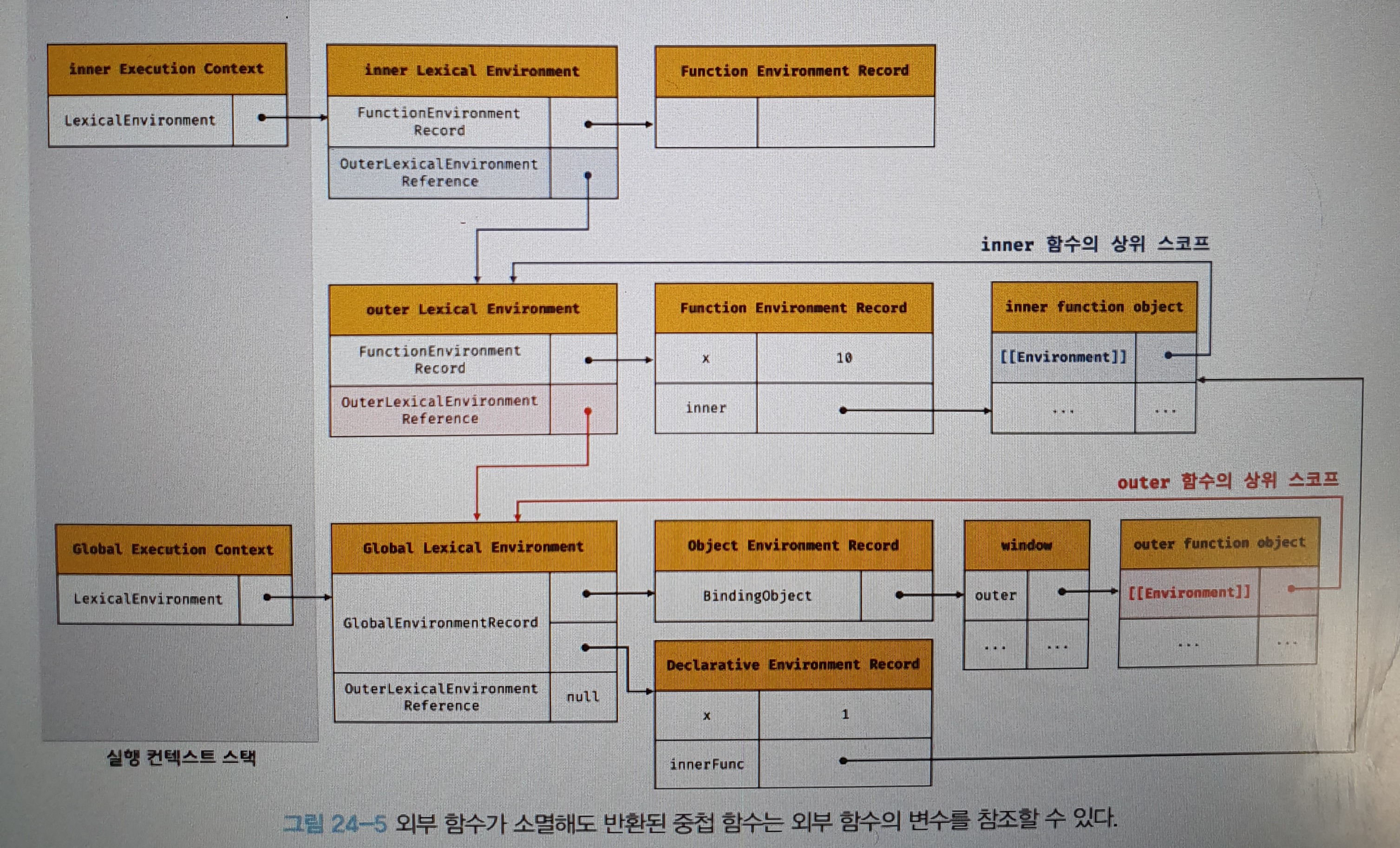
inner 함수를 호출(④)하면 inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다.
그리고 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 inner 함수 객체의 [[Enviroment]] 내부 슬롯에 저장되어 있는 참조값이 할당된다.

중첩 함수(내부 함수) inner는 외부 함수(outer)의 생존 여부(실행 컨텍스트의 생존 여부)와 상관없이 자신이 정의된 위치에 의해 결정된 상위 스코프를 기억한다. 따라서 상위 스코프의 식별자를 참조할 수 있고 식별자의 값을 변경할 수도 있다.
즉 클로저는 중첩 함수(내부 함수)가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적인 클로저의 개념이다.
✍ 클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다. 의도치 않게 변경되지 않도록
상태를 안적하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용된다.
// 카운트 상태 변경 함수
const increase = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저
return function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
TMI) 캡슐화와 정보 은닉
자바스크립는 정보 은닉을 완전하게 지원하지 않는다. 클래스에 private 필드를 정의할 수 있는
새로운 표준 사양이 제안되면서 가능해졌다.
👨💻 클로저는 난해하기로 유명한 자바스크립트의 개념 중 하나로 한 번쯤 들어보았을 것이다.
클로저에 대해서는 여러 번 학습을 했지만, 할 때마다 헷갈리고 내부 동작 원리를 이해하지 못했다.
하지만 이전 장에서 실행 컨텍스트와 렉시 컬 환경에 대해 학습을 통해 이해하고 나서 클로저를 학습하니
퍼즐이 끼워 맞춰진 듯 쏙쏙 이해되기 시작했다. 클로저는 학습하기 위해 이 블로그를 보고 있다면 이 전장의 실행 컨텍스트를 먼저 보는 것을 추천한다.
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript DeepDive] 26장_ES6 함수의 추가 기능 (0) | 2022.02.23 |
|---|---|
| [JavaScript DeepDive] 25장_클래스 (0) | 2022.02.21 |
| [JavaScript DeepDive] 23장_실행 컨텍스트 (0) | 2022.02.19 |
| [JavaScript DeepDive] 22장_this (0) | 2022.02.18 |
| [JavaScript DeepDive] 20~21장 (0) | 2022.02.17 |


