| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- react 프로젝트 리팩토링
- 모던 자바스크립트 Deep Dive TIL
- 모던 자바스크립트 TIL
- 프로그래머스 데브코스 프론트엔드 TIL
- Vue3 Router
- 개발자 특강
- useRef 지역 변수
- frontend roadmap study
- 프로그래머스 데브코스 프론트엔드
- Frontend Roadmap
- useEffect return
- 프로그래머스 K_Digital Training 프론트엔드
- 리팩토링 회고
- 백준 node.js
- react customHook 예시
- 우테캠 회고록
- KDT 프로그래머스 데브코스 프론트엔드
- 투포인터알고리즘 js
- 모던 javascript Deep Dive
- 프로그래머스 데브코스
- 백준 js
- 모던 자바스크립트 딥다이브
- TypeScript 문법 소개
- KDT 프로그래머스
- K_Digital Training
- 프로그래머스 K_Digital Training
- 모던 자바스크립트 Deep Dive
- 인프런 자바스크립트 알고리즘 문제풀이
- 머쓱이
- Vue3
- Today
- Total
프론트엔드 개발자의 기록 공간
[FE_Roadmap] CSS Architecture&CSS Preprocessors 본문
CSS Architecture
CSS는 자유도가 높은만큼 까다롭고 어렵습니다. 이러한 특성 때문에 종종 기대했던 결과가 나오지 않는 경우가 많습니다. CSS를 계획적으로 구축되지 않았다면 프로젝트가 확장될 때 깨지거나 무너질 가능성이 매우 높습니다. 따라서 견고한 CSS 아키텍처의 기반은 프로젝트가 확장될 때 가장 중요한 요소가 됩니다.
대표적인 예
- 협업 시 사람마다 다른 코드 구조 및 정의
- 서로 다른 네이밍 규칙
- CSS 우선순위 문제
- 복잡해지는 선택자 등
CSS Architecture 종류
- OOCSS(객체 지향 CSS)
- BEM(블록 요소 수정자)
- SMACSS(Scalable and Modular Architecture for CSS)
OOCSS (Object Oriented CSS)
- 객체 지향에 따라서 고안된 설계 방식
- 구조와 외형을 분리
- 구조 : width, height, border, padding, margin....
- 외형 : color, border-color, font-color, background-color...
<div class="btn common-skin tel">tel</div>
<div class="btn common-skin email">email</div>.btn{공통 스타일 정의}
.common-skin{공통 스타일 정의}- 컨테이너와 내용을 분리
- 위치에 의존하지 않는 스타일 정의
- 어떤 태그라도 동일한 외형 제공
<h3 class="sub-title">...</h3>
<span class="sub-title"> ... </span>.sub-title {
font-size: 16px;
}
장점
- 공통된 부분을 정의해서 재사용이 가능. => 코드의 재사용으로 코드 양이 줄어듬
- 구조적 상황에 관계없이 동일한 클래스라면 동일한 스타일을 기대할 수 있음
단점
- 공통된 클래스가 많기 때문에 수정이 발생할 시 멀티클래스를 사용해야 함
- 멀티클래스가 많아짐에 따라 유지보수에 어려움 => 중첩된 스타일링 문제
- 코드의 가독성이 떨어짐
BEM(Block, Element, Modifier)
- Block, Element, Modifier로 나누어서 클래스명을 기술하는 방법
- block(전체를 감싸고 있는 블록 요소), element(내부 요소)ㅡ modifier(기능/수정)으로 정의하고 block과 element는 더블 언더스코어로, modifier는 더블 하이픈으로 연결하여 정의하는 방법론
.header__search p {
/* 태그 변경시 전체적으로 수정이 발생하여 비효율적 */
}
.header__search--form {
/* 수정이 발생해도 무방 */
}
장점
- 직관적인 클래스 명으로 마크업 구조를 직접 보지 않아도 구조의 파악이 쉬움
단점
- 클래스명이 상대적으로 길어질 수밖에 없는 구조이기 때문에 코드가 길어지고 복잡해지는 단점
- 기존 마크업에서 새롭게 기능이 추가되었을 경우 클래스명 재수정이 불편
SMACSS (Scalable and Modular Architecture for CSS)
- CSS에 대한 확장형 모듈식 구조
- CSS의 프레임워크가 아닌 하나의 스타일 가이드
- Base - 기본 규칙
- 각 브라우저의 기본 스타일 (default.css, reset.css), 요소 element 스타일의 기본 정의 값
- Layout - 레이아웃 규칙
- 큰 틀의 레이아웃, 요소를 배치, 구별하는데 적용
- 주요 컴포넘트 : header, footer, aside, container, content 등
- 하위 컴포넘트 : list, item, form 등
- 클래스명은 접수사 i-, layout-명시
- Module - 모듈 규칙
- 페이지에서 재사용 가능한 요소 : 버튼, 배너, 아이콘, 박스 요소 등
- 각 모듈은 독립성을 가지게 스타일 선언 : 재사용이 가능하게 id, 태그 선택자는 사용하지 않음.
- State - 상태 규칙
- 요소의 상태변화를 표현하는 요소 : 툴팁, 아코디언 등
- active나 disable 등이며 suffix "is-"나 "s-"를 붙여서 사용
- 모듈과 레이아웃 모두 적용 가능
- Theme - 테마 규칙
- 사용자가 선택 가능하도록 스타일을 재선언하여 사용.
- Theme는 전반적인 Look and feel을 정의하며 suffix "theme-"를 붙인다.
- Base - 기본 규칙
장점
- 클래스명을 통한 예측의 용이성
- 재사용을 통한 코드의 간결화
- 확장의 용이성
단점
- 카테고리를 나누는 기준이 작성사에 따라서 불분명해질 수 있음
- 코드를 나누어서 작성해야 하기 때문에 CSS를 사용하기 번거로움
- 잘못 사용하면 오히려 의도와 다르게 더 복잡해지고 번거로워지는 코드
총 정리
각 방법론은 모두 같은 지향점을 갖고 있습니다.
- 코드의 재사용성 향상
- 쉬운 유지보수 및 확장성
- 클래스명 만으로도 의미와 예측 가능하도록 작성
또한 각각의 방법론은 장점과 단점이 있기 떄문에 무엇이 절대적으로 좋다라는 것은 없는 것 같습니다. 그래서 개인적인 취향이나 함께 협업하는 동료들과 어떤 방법으로 맞춰나갈지 규칙만 잘 정한다면 어떤 것을 사용해도 상관없다고 생각합니다. 방법론은 방법론일뿐이기 때문에 프로젝트와 상황에 따라서 일관성 있게 사용하여 사용성을 높이고 프로젝트에서 동일한 코드를 유지하는 게 더 중요하다고 생각합니다.
https://whales.tistory.com/33 https://hackernoon.com/css-architecture-style-guides-for-frontend-developers-lj28332a
CSS Preprocessors
CSS의 기술적 방법론
- 웹에서는 표준 CSS만 동작할 수 있다. 하지만 CSS를 사용해본 사람들은 CSS가 얼마나 불편한지 느꼈을 것입니다.
- 이러한 CSS를 똑똑하게 사용할 수 있도록 도와주는 도구인 CSS Preprocessor(CSS 전처리기)가 탄생했습니다.
- 종류에는 Sass, Less, Stylus가 있습니다.
- 위에 언급한 것처럼 웹에서는 CSS만 동작하기 때문에 CSS Preprocessor로 우선 작성하고, CSS로 컴파일해서 사용합니다.
- 여기에서는 가장 성숙도가 높고 기능이 많은 Sass(SCSS)를 다루겠습니다.
장점
- 재사용성 - 공통 요소 또는 반복적인 항목을 변수 또는 함수로 작성
- 개발 편이성 - 중첩, 상속, 함수 등을 통해 구조화된 코드로 편리하게 개발 가능
- 직관성 - 위의 두가지를 통해 중복되는 코드, 무분별한 className을 줄일 수 있어서 직관적이다.
단점
- 기능이 많이 들어있어서 용량이 크다. (컴파일 과정에 시간이 소요된다.)
- SCSS를 CSS로 변환하는 과정을 알기 어렵다.
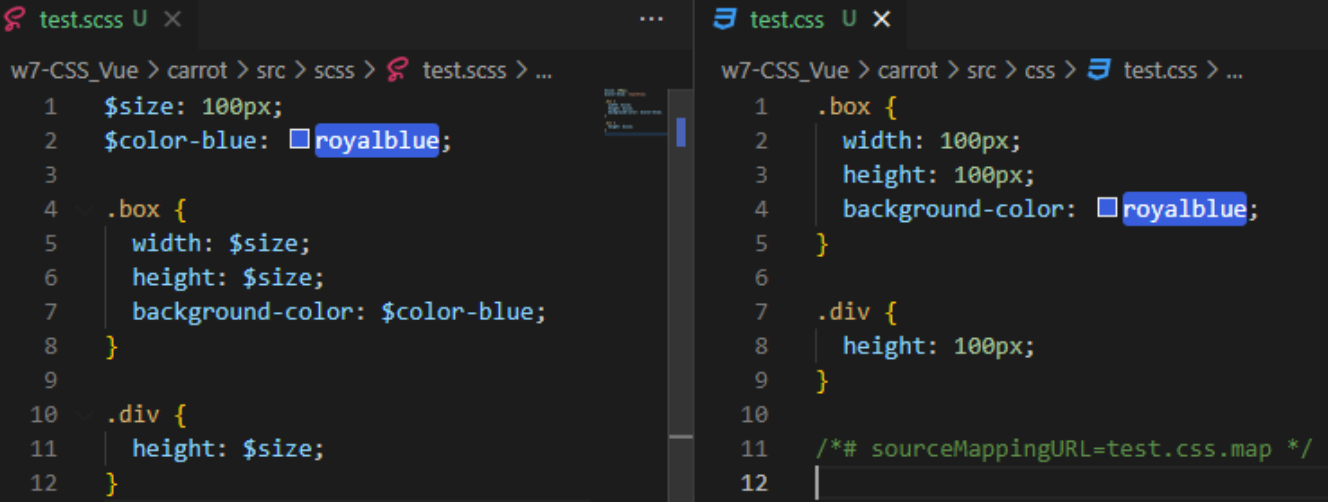
컴파일 방법
- node, npm, sass가 설치되어 있어야합니다.
- 터미널에서 sass "input.scss" "output.css" 형식으로 컴파일할 scss 파일과 결과로 나타낼 css파일 형식을 지정해줍니다.
- 폴더일 경우 "input폴더" : "output폴더"로 나타낸다. ex) scss 폴더안에 있는 scss 파일들을 css폴더로 컴파일 하고싶을땐 터미널에 "sass scss:css" 로 입력 해주면 됩니다.
- scss파일이 변결될 때 마다 자동으로 컴파일 해주기 위해서는 sass --watch scss:css 로 지정해줍니다.

특징
- 중첩문 사용
- 변수 선언 : $변수명 으로 선언 및 사용 가능하다. js와 같이 변수 범위도 존재한다.
- !default : 이미 변수로 선언된 $변수값이 있다면 그것을 사용하고 없다면 지정한 값으로 사용한다. -삼항연산자와 비슷
- 보간법 : 변수와 문자열 함께 사용 (템플릿 리터럴과 유사)
- 조건문, 비교연산자 : @if, @else if, @else로 사용가능
- 함수 정의 : @mixin 변수명{ 스타일 속성 } 사용 : @include 변수명으로 사용할 수 있다.
//scss
@mixin large-font($size: 25px) {
font-size: $size;
font-weight: bold;
color: orange;
}
.box {
width: 100px;
@include large-font(30px);
}
- 반복문 : JS에서 처럼 list, map 반복문이 가능하다. @use "sass:필요한 모듈이름" 으로 내장모듈을 선언해서 사용하면 된다.
//scss
@use "sass:list";
$sizes: 20px, 40px 80px;
$fruits: (
apple: "A",
banana: "B",
);
//list
@each $size in $sizes {
//반복문 요소 index 추출 방법 1부터 시작
$index: list.index($sizes, $size);
.icon-#{$index} {
height: $size;
}
}
//map
@each $key, $value in $fruits {
.#{$key} {
content: $value;
}
}
sass의 내장 모듈들
- sass:math모듈은 숫자 에 대해 작동하는 함수를 제공합니다 .
- sass:string모듈을 사용하면 문자열을 쉽게 결합, 검색 또는 분할할 수 있습니다 .
- sass:color모듈은 기존 색상을 기반으로 새로운 색상을 생성하므로 색상 테마를 쉽게 구축할 수 있습니다.
- sass:list모듈을 사용하면 목록 의 값에 액세스하고 수정할 수 있습니다 .
- sass:map모듈을 사용 하면 지도 의 키와 관련된 값 등을 조회할 수 있습니다 .
- sass:selector모듈은 Sass의 강력한 선택기 엔진에 대한 액세스를 제공합니다.
- sass:meta모듈은 Sass의 내부 작업에 대한 세부 정보를 노출합니다.
https://sass-lang.com/documentation/modules https://ghost4551.tistory.com/154 https://ghost4551.tistory.com/155
[CSS Preprocessor ] Sass(SCSS) (2)
❗❗ 데브코스 35일차 (09.17) 어제에 이어 Sass(SCSS)에 대해 학습을 진행했다. 본 글은 SCSS를 중심으로 문법을 소개할 예정이다. SCSS를 학습하면서 느낀점은 멍청했던(?) CSS를 JS처럼 하나의 언어처럼
ghost4551.tistory.com
'개발지식' 카테고리의 다른 글
| [FE_Roadmap] Pick a Framework (1) | 2024.02.18 |
|---|---|
| [FE_Roadmap] Module Bundlers (0) | 2024.02.13 |
| [FE_Roadmap] Package Managers (0) | 2023.12.09 |
| [FE_Roadmap] Web Security Knowledge (0) | 2023.11.10 |
| [React 무한 스크롤 구현하기] (feat. typeScript, useHook) (5) | 2022.10.22 |


