| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- useEffect return
- 인프런 자바스크립트 알고리즘 문제풀이
- 프로그래머스 K_Digital Training 프론트엔드
- 프로그래머스 K_Digital Training
- 머쓱이
- 백준 node.js
- 모던 자바스크립트 딥다이브
- 우테캠 회고록
- 모던 javascript Deep Dive
- KDT 프로그래머스
- react customHook 예시
- Vue3
- 모던 자바스크립트 Deep Dive TIL
- 개발자 특강
- 투포인터알고리즘 js
- Vue3 Router
- 리팩토링 회고
- 모던 자바스크립트 TIL
- frontend roadmap study
- 백준 js
- Frontend Roadmap
- KDT 프로그래머스 데브코스 프론트엔드
- 모던 자바스크립트 Deep Dive
- useRef 지역 변수
- 프로그래머스 데브코스
- react 프로젝트 리팩토링
- TypeScript 문법 소개
- 프로그래머스 데브코스 프론트엔드 TIL
- K_Digital Training
- 프로그래머스 데브코스 프론트엔드
- Today
- Total
프론트엔드 개발자의 기록 공간
리팩토링_API 모듈 분리 본문
✅ API 폴더 구조
첫 번째로 계획한 API 모듈 분리화를 위해
실제 서비스에서는 어떤 식으로 코드를 작성하는지 멘토님께 여쭤보았다.
apis폴더
> api폴더 (api를 요청하고 응답만 받는 용도)
> user.js (user관련 api 요청 함수들)
> services (응답결과를 데이터를 정제 해주는 함수들)
> post.js (post응답 값을 정제해줌 )
> utils (공통적인 함수)
> config or constants (baseurl과 같은 설정)
> store (ducks를 사용한다면 api 보관 용도)
멘토님은 위와 같은 형식으로 사용한다고 알려주셨다.
위의 방법을 토대로 간략하게 프로젝트에 적용해 봤다.

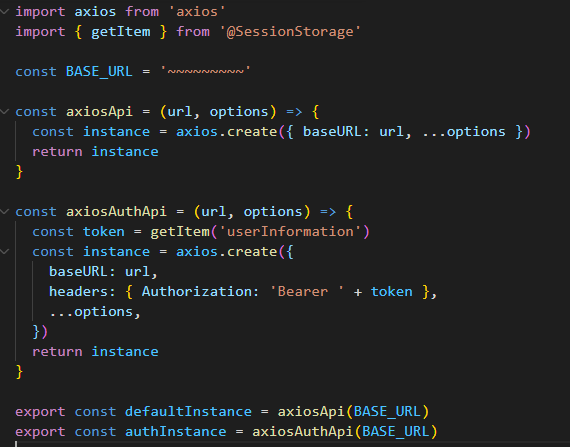
✅ utils 폴더 - axios 인스턴스 생성
이후, 공통적으로 사용하는 baseURL, 헤더에 인증값(token) 등을 공통적으로 사용하기 위해
axios 인스턴스 기법을 이용했다.
.create() 메서드를 사용해 사용자 정의 구성을 사용하는 axios 인스턴스를 생성할 수 있다.
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
headers: { 'X-Custom-Header': 'foobar' },
timeout: 1000,
});
SessionStorage를 이용하여 token을 관리 하기 때문에 인증이 필요한 api 헤더 부분에 정의해줬다.
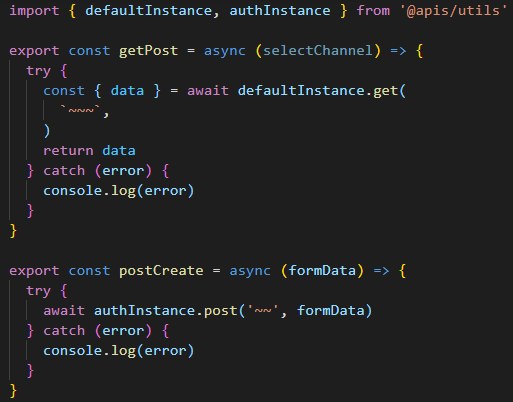
✅ api 폴더
용도에 맞게 post, user, comment js를 각각 분리시켜주었다.

utils에서 정의한 인스턴스를 이용하여 defaultInstance, authInstance를 불러와 사용했다.
✅ services 폴더

services 폴더의 용도는 api 데이터 값을 정제해 주는 역할을 해준다.
getPost 요청으로 받아온 데이터 값 주 사용할 데이터들 값만 따로 정제해서 사용한다.
사용하는 컴포넌트에서는 다음과 같이 사용하면 된다.
const [postList, setPostList] = useState([])
(async () => {
await getPost(selectChannel)
.then(getPostList)
.then((res) => setPostList(res))
})()
👨💻 스터디가 정말 좋은 것 같다.
기존에는 api 모듈을 진행할 때, 각각의 사용하는 함수에서 전부 url을 설정하거나 인증값을 설정하려고 기획했었는데,
동료들 간 소통을 통해 axios의 인스턴스 개념을 알게 되었고, 바로 적용해서 훨씬 재사용성이 좋아졌다.
스터디와 멘토님의 역할이 컸었다.
axios 인스턴스가 궁금하다면? 그 외에 axios의 많은 기능들에 대한 설명이 있으므로 한 번 읽어보면 좋을 것 같다.
axios 인터셉트 기능도 이용한다면 더욱 좋은 전처리와 각종 에러 처리에 좋을 것 같다.
📃 참고 사이트
'일기장' 카테고리의 다른 글
| 미래산업과학고등학교 개발자 특강 (4) | 2023.10.30 |
|---|---|
| 교내 개발 동아리 특강 (1) | 2022.04.15 |
| 리팩토링 계획 (2) | 2021.11.15 |
| [패스트캠퍼스 K-Digital Training] 지원 및 합격 후기 (2) | 2021.07.19 |
| [네이버 부스트캠프6기] 2차 코딩 테스트 후기 (0) | 2021.07.08 |




