Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Frontend Roadmap
- 백준 node.js
- 프로그래머스 데브코스 프론트엔드
- TypeScript 문법 소개
- 개발자 특강
- 백준 js
- 인프런 자바스크립트 알고리즘 문제풀이
- KDT 프로그래머스 데브코스 프론트엔드
- Vue3
- K_Digital Training
- react customHook 예시
- 모던 자바스크립트 딥다이브
- 프로그래머스 데브코스 프론트엔드 TIL
- 리팩토링 회고
- react 프로젝트 리팩토링
- 모던 자바스크립트 Deep Dive
- 프로그래머스 K_Digital Training
- 머쓱이
- 모던 자바스크립트 Deep Dive TIL
- 우테캠 회고록
- useRef 지역 변수
- 프로그래머스 K_Digital Training 프론트엔드
- 모던 자바스크립트 TIL
- 투포인터알고리즘 js
- Vue3 Router
- useEffect return
- 프로그래머스 데브코스
- 모던 javascript Deep Dive
- frontend roadmap study
- KDT 프로그래머스
Archives
- Today
- Total
프론트엔드 개발자의 기록 공간
[프로그래머스 데브코스_FE] TIL Day-13 본문
❗❗ 데브코스 12일차 (08.18)
나름 여유로웠던 하루였던 것 같다.
VanillaJS를 활용하여 TodoList를 만들어보는 강의를 진행했다.
이전에 TodoList를 클론 코딩한적이 있었지만, 명령형 방식으로 작성했었다.
이번 강의를 통해 구현방법에는 다양한 방법이 존재한다는 것을 알았고,
컴포넌트 방식이 중요성을 다시한번 깨달았다.
리액트 학습당시에 컴포넌트 방식으로 작업을 했지만, VanillaJS로도 컴포넌트 방식으로
구조를 나누고 작업할 수 있다는 것은 지금에서야 알게 되었다.

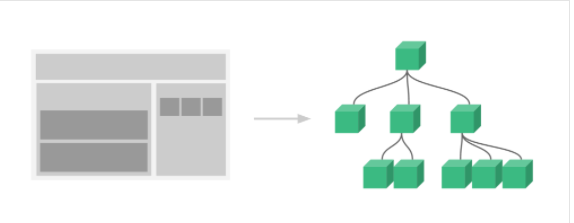
컴포넌트 구성이란 기능을 한개의 독립적인 파일로 만들어서 필요한 데이터를 props로 전달하면서
사용하는 방식이다. 그렇게 만들어진 파일 하나하나가 컴포넌트가 되고 컴포넌트를 적절히 조합해서 사용하면
원하는 결과물을 얻을 수 있다.
이러한 컴포넌트 방식은 프론트엔드 프레임워크에서 사용하고 있다.(react, vue등)
독립적으로 분리하기 때문에 재사용성이 높고, 유지보수가 매우 쉽다.
📖 학습한 내용
- VanillaJS (1)
- To do List
- Client Side에서 데이터를 저장하기
- Local Storage
728x90
'프로그래머스 데브코스_FE > TIL' 카테고리의 다른 글
| [프로그래머스 데브코스_FE] 회고록 (4) | 2021.08.20 |
|---|---|
| [프로그래머스 데브코스_FE] TIL Day-14 (0) | 2021.08.19 |
| [프로그래머스 데브코스_FE] TIL Day-12 (0) | 2021.08.18 |
| [프로그래머스 데브코스_FE] TIL Day-11 (0) | 2021.08.17 |
| [프로그래머스 데브코스_FE] TIL Day-10 (0) | 2021.08.14 |
Comments


